URLの変更など本来やらない方が良いのですが、やむなくサイトの構造変更や引っ越しなどをすると相応に手間が掛かるものです。
中でも痛いのはSNSのシェア数がリセットされることではないでしょうか。いくらでも口コミが集まる人気サイトならともかく、通常運転での能動シェアが5000PVあたり1回程度な弱小サイトの場合はカウンタリセットって本当にショックが大きいわけですよ!!
…ということで、先日URL変更をした当おち研でも旧アドレスからのシェア数をサルベージすることにしました。基本的にWordPressサイトという前提で書いているので別のCMSをお使いの場合は適宜 読み替えて下さい。
旧シェア数が取得出来るサイト構造について
SNSのシェア数はURLに紐付いています。そのため、古いURLを各SNSに問い合わせれば旧シェア数を取得すること自体は難しくありません。
ただし全ページを対応づけるには、現在のURLから機械的に置換可能な構造である必要があります。
【 memo 】
仮に命名規則が一定でなくても、カスタムフィールド等を利用して古いURLを保持しておければどんな形式でも対応出来ます。もっとも、それ出来る人がこの段階で悩むことはありえないので本稿では取り上げません。
また、引き継ぎたいページ数が少ない場合は手作業で対応させるという手もあります。ローテク大事です。
さて。SNSのシェア数を取得する方法は大きく二つに分けられます。公式ウィジェットに問い合わせる方法と、APIから取得して自力で整形する方法です。APIから取得する方法は以前ご紹介した方法がそのまま使えるのでご参照下さい。
旧URLを示す変数を作る
まずは問い合わせ用の旧URLを作成しましょう。作り出した旧URLは変数に持っておくと使い回せて便利です。サンプルとしてWordPressの代表的なパーマリンク構造を挙げておきます。
デフォルトURI
ドメイン/?p=投稿ID の型です。何も設定しない場合この形式になるはずです。
http://www.example.com/?p=123
【single.php】
$old_url = 'http://www.example.com/?p=' .$post->ID;
日付と投稿名
ドメイン/4桁年/2桁月/2桁日/投稿名/
http://www.example.com/
%year%/%monthnum%/%day%/%postname%/
【single.php】
$old_url = 'http://www.example.com/' .get_the_time('Y/m/d'). '/' .$post->post_name. '/';
月と投稿名
ドメイン/4桁年/2桁月/投稿名/
http://www.example.com/%year%/%monthnum%/%postname%/
【single.php】
$old_url = 'http://www.example.com/' .get_the_time('Y/m'). '/' .$post->post_name. '/';
数字ベース
ドメイン/?p=投稿ID
http://www.example.com/archives/123
【single.php】
$old_url = 'http://www.example.com/archives/' .$post->ID;
投稿名
ドメイン/投稿名/
http://www.example.com/%postname%/
【single.php】
$old_url = 'http://www.example.com/' .$post->post_name. '/';
それぞれ echo してみて出力が正しいことを確認して下さい。
あとは以前使っていた呼び出し関数をコピーして、古いURLをそれぞれのURLパラメータに突っ込めばOKです。
Twitter公式ボタンで任意URLのシェア数を取得
APIに問い合わせる方法は前述の関連記事にまとめてあるので、本稿では公式ウィジェットを使って呼び出すことにします。呼び出すURLを http://www.example.com としてテストしてみましょう。
data-urlに先ほど生成したURLを流し込みます。
【single.php】
<a href="https://twitter.com/share" class="twitter-share-button" data-url="<?php echo $old_url; ?>" >Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
Facebook公式ボタンで任意のシェア数を取得
同様にFacebookです。上書きするパラメータは data-href ですね。他の部分は公式ウィジェットのカスタマイズ書式に従って変更可能です。
【single.php】
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="socialbutton facebook-button">
<div class="fb-like" data-href="<?php echo $old_url; ?>" data-send="false" data-layout="button_count" data-width="450" data-show-faces="false"></div>
</div>
はてなブックマーク公式ボタンで任意のシェア数を取得
はてブも同様に、 http://b.hatena.ne.jp/entry/ に続けて旧URLを追記します。
【single.php】
<a href="http://b.hatena.ne.jp/entry/<?php echo $old_url; ?>" class="hatena-bookmark-button" data-hatena-bookmark-layout="standard-balloon" data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
もっとも公式ボタンを使って古いURLをシェアされても困るので、カウント数だけコールできるならそっちを使うのが吉という話もあります。はてなブックマークの場合はカウント数だけ呼び出せる仕組みが用意されてますし、そっちの方が軽いので必要に応じて選んで下さい。
【single.php】
旧URL <a href="http://b.hatena.ne.jp/entry/<?php echo $old_url; ?>"><img src="http://b.hatena.ne.jp/entry/image/<?php echo $old_url; ?>"></a>
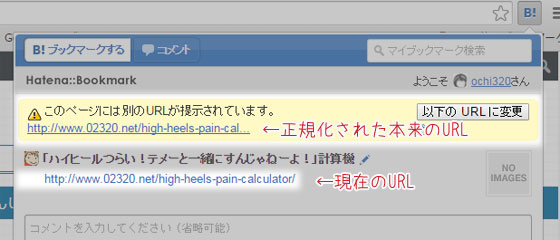
はてなブックマークは正規化しておくと誘導可能
【 2015/07/14 本章追記 】
「指定外のURLをシェアされたくない」という意味では、ヘッダ部分にcanonical指定でURLの正規化をしておくと誤ブクマされる可能性が減ります。

ただし誘導に強制力はありません。あくまでブックマークするユーザさんの気分次第。投稿記事のcanonical指定については、ヘッダに以下のコード入れれば実装できます。
【header.php】
<link rel="canonical" href="<?php get_permalink(); ?>">
もっともWordPressの初期設定でも投稿記事のcanonicalは入るようになってます。自分から設定いじったり正規化用のプラグインを入れてればわざわざ上記コードを入れる必要はないのでご注意下さい。
ところで「こう言うサンプル用のURLをシェアする人ってなに考えてんの?ネタなの?」って思いながら誰が example.com のブックマークしてんのか見にいったら自分のアイコンがあってびっくりしましたよね。
なぁんだ、アタシもやってた!てへっ。(ゝω・)v
旧URLでのシェア数をサルベージしたい まとめ
そんなわけでサイト引っ越し前のシェア数を残しておきたいときの方法でした。
SNSによってはブラウザのアドオンで独自にシェア数が見えるサービスもありますので、異なるURLのシェア数を表示することは混乱を招くことにもなりかねません。単に記念で置いときたいだけなんですけど、気になるなら旧URLを掲示してその旨を読者に伝えておくと親切でしょう。
【single.php】
<?php echo 'こちら旧URLでのシェア数です: ' .$pastUrl ; ?>
ささやかな規模のサイトを運営する管理人として、シェアして下さった一つ一つは本当にありがたいことだと思ってます。なのでリセットされちゃうのが本当に心苦しかったんですよね。
そんなわけで、同じような状況で悩んでる方がいらっしゃいましたら ご紹介頂ければ幸いです。
【 関連記事 】
 Twitter・Facebook・はてなブックマークのシェア数を取得する
Twitter・Facebook・はてなブックマークのシェア数を取得する
APIを叩いてシェア数を取得する方法。毎回リクエストすると表示が重くなるのでキャッシュ使って負荷を減らしてます。
 WordPressで日付判定して古い記事に注意文を出す方法まとめ
WordPressで日付判定して古い記事に注意文を出す方法まとめ
特定の日を境にサイト構造を変えた場合は、古い日付のときのみ注意を出すことも出来ます。


コメントをどうぞ(´ω`*)