WordPressで投稿記事中に使用した CSS の id や class を探す方法です。
HTMLタグを含めた全文検索が効くので、自作テーマで「この class どこかに使ってたっけ?」…と言うようなときに便利です。
ウィジェットの検索窓を使う
一番簡単なのは、公開ページの検索窓を使う方法です。
【PHP】
<?php get_search_form(); ?>
上記のコードで呼び出されるWordPressの検索フォームより、必要な文字列を調べてみて下さい。
一般的な検索結果と同様、アーカイブページのような状態で検索文字列を含む記事が抽出されます。
本文だけではなくHTMLなども解釈されるのがミソ。
アドレスバーに直接検索クエリを投げる
WEBページのアドレス窓に直接クエリを書き込む方法でも検索できます。
内部的には検索フォームと同じエンジンを使ってるようです。検索結果も先ほどと同様、アーカイブページと同じ形式で表示されます。
http://www.example.com/?s={検索文字列}
ダッシュボードの検索窓を使う
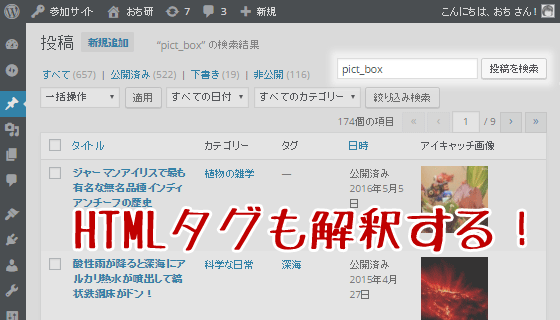
あと、ダッシュボードから検索することも出来ます。

内部的には以下同文なんですけど、検索結果はダッシュボード上の記事一覧と同じ形式で表示されます。
該当文字列を含む記事が見つかったら、編集画面に入ってページ内を再検索すると必要な部分が得られます。
おわりに
…というわけで、WordPressの記事中にて利用中のCSSクラスを探す方法でした。
スタイルシートを大改造するときに、指定の利用状況が確認出来て地味に便利です。是非試してみて下さい。
それではまた。(・∀・)/
コメントをどうぞ(´ω`*)