ドラゴンクエストっぽいというかサウンドノベルっぽいというか、タイプライター的な1行表示エフェクトが欲しくなったので作ってみました。
ドラクエっぽくみえるかな?
こっちはIEでも動くタイプライター風の表示
本格的に作り込むとJavaScript案件になっちゃうんですが、気軽にそれっぽくしてみたかったのでCSSで。明滅させる部分などにCSS3使ってます。
CSS3のanimationで文字送り
アニメーション的なエフェクトにしたいと言うことで、CSS3のweb animations APIを使いました。
モダンブラウザ推奨なのと長文だと溢れるのとで、使いどころが難しいんですけど、上手くはまれば効果的なんじゃないかなと思います。
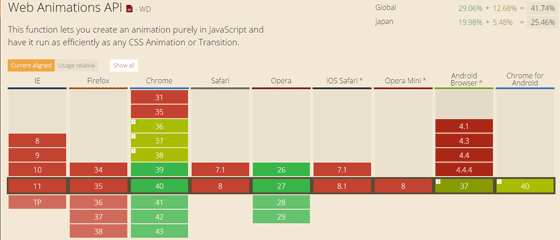
animation 対応ブラウザ
Can I Useによると、対応しているブラウザはChromeとOpera中心みたいです。自コンテンツのユーザ比率見て実装するかどうか決めて下さい。

世界的な対応率が4割越えてるのに対して日本の25%て…。IEのシェアってすごいんですね。(画像は2015年初のもの。2015年末現在、もうすこし対応環境が増えてるようです。)
ドラクエ風テキストボックスを作る
そんなわけでドラゴンクエストっぽいテキストウィンドウを作ります。
デモ
これはデモです。 デモざます
クリックしてもシナリオ送りはしません。(・∀・)
HTML
【HTML】
<div class="textboard">
<p class="test1" >これはデモです デモざます</p>
</div>
まずは表示部のHTMLから。外側に黒い箱を設置して、文字はPタグで囲っておきます。
CSS
【CSS】
.textboard {
width: 100%;
height: 120px;
margin: 0 auto;
font-size: 1.2rem;
color: #FFF;
border: 2px solid #000;
border-radius: 5px;
box-shadow: 0 0 0 4px #FFF inset;
background-color: rgba(0,0,0,0.9);
}
.test1 {
width: 96%;
margin: 2%;
white-space: pre;
overflow: hidden;
-webkit-animation: ozDq 3s steps(70, end) ;
/* プロパティは順に name, duration, timing-function です */
}
.test1:after {
content: '▶';
-webkit-animation: ozPulse 1s infinite ease;
/* プロパティは順に name, duration, iteration-count, timing-function です */
}
@-webkit-keyframes ozDq { from { width: 0; } } /* 開始地点の指定 */
@-moz-keyframes ozDq { from { width: 0 } }
@-webkit-keyframes ozPulse { { /* 透明度の指定 */
from { opacity: 1; }
to { opacity: 0; }
}
@-moz-keyframes ozPulse {
from { opacity: 1; }
to { opacity: 0; }
}
事実上かなり環境に依存するということで、割と大胆なコーディングになってます。
主な見た目部分は外側のDIVに、アニメーションは内側に配置した文字に指定しています。雰囲気変えるときは必要に応じて分離します。
durationを変えるとテキストの速度や明滅時間を調整できます。スピードが違うだけでも印象が結構違うので、好みのタイミングを探してみて下さい。
IEでも動くタイプライター風テキストボックス
【2015/12/15: 本章追記】IEとChromeの両方で動くタイプライター風のテキストボックスを見かけたのでメモしておきます。
Simpler CSS typing animation, with the ch unit | Lea Verou
デモ
IEに使えるタイプライター風ウィンドウです
こちらは少々タイプライター風です。
HTML
【HTML】
<div class="textboard">
<p class="test2" >タイプライター風ウィンドウです</p>
</div>
基本のHTMLは同じです。実装の都合でクラス名だけ差し替えました。
CSS
【CSS】
@keyframes typing { from { width: 0; } }
@keyframes blink-car { 50% { border-color: transparent; } }
.test2 {
border-right: 5px solid;
width: 20em; /* fallback */
margin: 2%;
white-space: nowrap;
overflow: hidden;
animation: typing 5s steps(32, end),
blink-car 1s infinite ease;
}
CSSは元のソースを微妙に削ってます。
大きく違うのは 疑似要素で出してた『▶』をボーダーで置き換えたことと、幅の指定がインライン要素っぽく働いてることでしょうか。
おわりに
…ということで、1文字ずつ文字送りされるテキストボックスCSSバージョンでした。
CSSのプロパティを色々検討してみましたが、複数行対応は難しいようですね。タイプライター風のテキストボックスを実装したかったら jQuery のライブラリが色々あるので、現実的にはそっちを使うのが筋だと思います。
ただし大見出しにワンポイントとして使ったら面白いかも。小さい画面でも使える面白そうな用途があったら教えて下さい。

テキストに関しては、ビットマップフォント使うとそれらしくなりますね。作業中はフリーフォントのPixelMplus(ピクセル・エムプラス)を使ってました。
個人的にはアイキャッチ画像作る作業が一番楽しかったです。でへ。

コメントをどうぞ(´ω`*)