自分で1から日本語Webフォントを作る人は少数派だと思いますが、ロゴなどほんの数文字だけWebフォントを作りたいという要求はそれなりにあるんじゃないでしょうか。
おち研のタイトルロゴはまさにそういうWebフォントを使ってます。各所にデザインフォントで出してる「おち研」の文字列がそれです。色を変えたりサイズを変えたり自由自在でとても便利。
特別なフォント作成ツールも必要ありません。IllustratorなどでSVG形式の画像さえ出力できれば、テキストエディタでUnicodeを埋め込んでフォントジェネレータに通せばOKです。
あと、実はSafariって日本語リガチャが通るんですよ~。(⊙Д⊙)
リガチャ(合字)とは

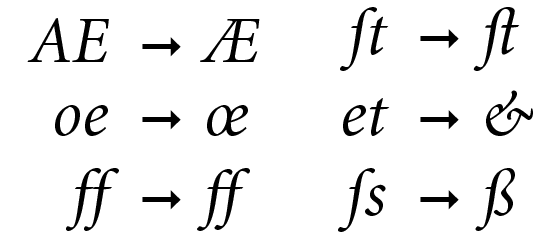
リガチャとは、複数の文字を合成して一文字として扱う表記法です。
たとえば、二つの音からなる由来を示しつつ1音を表現している「æ」や、印刷上の見栄えの都合で一体化した「fi」などが有名です。
さらにこの考え方を派生させると、「Twitter」と書くことで twitter と表示させることも可能です。
Webフォント上のリガチャCSS設定
Webフォントでリガチャを使うには、リガチャに対応したWebフォントを使う必要があります。利用してるWebフォントの呼び出し用CSSに、リガチャ呼び出し設定があるかどうかを確認してみて下さい。
【CSS】
/* Enable Ligatures の例 */
-webkit-font-feature-settings: "liga";
-moz-font-feature-settings: "liga=1";
-moz-font-feature-settings: "liga";
-ms-font-feature-settings: "liga" 1;
-o-font-feature-settings: "liga";
font-feature-settings: "liga";
日本語Webフォント
ここからは話を端折って、既に英字Webフォントを作ったことがある前提で話を進めます。
普通、リガチャを使うときは以下のような指定をしてフォントを表示させていると思います。
【HTML】
<i class="myfont">twitter</i>
これを日本語対応にしましょう。数文字作る程度なら特別なツールは必要ありません。手作業で何文字か作成したグリフを、日本語フォントとして使いたいような場合を想定しています。
まずはラテン文字のWebフォント同様にSVG形式でフォントデータを作ります。
日本語Webフォントの設定方法
作ったSVG形式のデータに日本語フォントとしての機能を持たせるには、それぞれのグリフにUnicodeを埋め込みましょう。
【SVG】
<!-- お --><glyph unicode="お" glyph-name="o" data-tags="o" d="M130.032 41.651c-7.224…(割愛)
<!-- ち --><glyph unicode="ち" glyph-name="chi" data-tags="chi" d="M399.125 0.113c-52.374…(割愛)
<!-- 研 --><glyph unicode="研" glyph-name="ken" data-tags="ken" d="M161.637 52.487…(割愛)
このデータをSVGからコンバートできるフォントジェネレータに通してフォントデータを作成すればOKです。このタイプのサイトでは IcoMoon が有名ですね。
Icon Font & SVG Icon Sets – IcoMoon
あとはHTML側で文字列にCSSでクラスを割り振ってWebフォントを設定します。
【HTML】
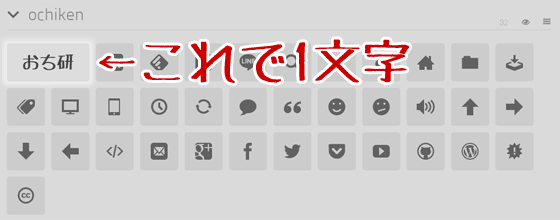
<i class="myfont">おち研</i>
うまく読み込めてれば おち研 みたいな感じで表示されます。(´ω`*)
ちなみに、どうしてこんな回りくどいことをしてるかというと、コーナーごとに色を変えたりWordPressのテンプレートタグから直接サイト名を送ったりしたかったからです。
作業量としてはそれなりに手数が必要でコストパフォーマンス的には正直微妙なんですけど、自己満足度は割と高いので頑張りたい方は是非どうぞ。(;・`д・´)
Safariだと日本語リガチャが通る!
そして最後に本題です。
リガチャの登録欄に、文字コードじゃなく普通に日本語書いてもSafariだと通るみたいなんですよ!(⊙Д⊙)

最初に日本語リガチャを試したときに、1文字に「おち研」という意味を振ってみたら Chrome などでは表示されなかったんです。そこでフォントデータを編集するのも面倒だったので CSS の before: に文字コードを割り当てました。
リガチャとしては読み込めてないけど、Webフォントとしては機能している状態です。

そしたら何故かSafariだけは日本語リガチャを解釈したんですよね。CSSのbefore設定と併せて両方ロゴが出ちゃって、しばらくカッコ悪いことになってました。
勢い余った先進性(というかバグ?)ですけど、Safariにだけ文字を表示させることが可能なわけで、何か面白いハックがあったら教えて下さい。(・∀・)
 SVGで自作したWebフォントや画像を劇的に軽くする保存設定
SVGで自作したWebフォントや画像を劇的に軽くする保存設定
コメントをどうぞ(´ω`*)