iframeによる外部の埋め込みコンテンツをモバイル対応するためのCSSについて調べてたら、上下パーセントの理解が深まったのでメモしておきます。
W3C勧告によると、margin/paddingのパーセント指定は上下方向についても要素の横幅が基準になってるんですね。
勝手な思い込みでCSSの上下パーセント指定は癖があって使いづらいと思ってました。
YouTube 動画等を任意の横幅にするCSS
YouTubeやTEDなどの埋め込み動画を任意サイズのスマートフォンで綺麗に表示させるためのCSSです。
HTML
【HTML】
<div class="video-container">
<iframe src="" width="800" height="450" frameborder="0"></iframe>
</div>
下準備として iframe の外側を div でラッピングします。
CSS
【CSS】
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.video-container iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}

埋め込みプレーヤーがスマホの画面幅一杯にフィットするとこんな感じ。
CSS: Elastic Videos – Web Designer Wall
パーセントは親ブロックの幅を基準に生成される
このCSSの要点は、親DIVの上下paddingが不思議な値を取ってるところにあります。
【CSS】
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
高さ0の箱を上下に拡張してます。気になるのは「padding-bottom: 56.25%」という謎の数字。
そもそも padding 値が、 上に 30px / 下 56.25% と、不揃いの単位であるのも不思議な感じがします。でも実際にいろんな設定で確認すると、きっちり動画が横幅に収まってることがわかります。
なにこれ素敵。
W3Cのボックスモデルとパーセントの定義
答えはW3Cの勧告にありました。
パーセントは,生成されるボックスの包含ブロックの幅に関して算出される。’padding-top’及び’padding-bottom’についてさえも同様とする。
( ・Д・){ ほ~
パーセントが横幅を基準にしてるのは当然知ってましたが、paddingの上下についても横幅基準となるようです。
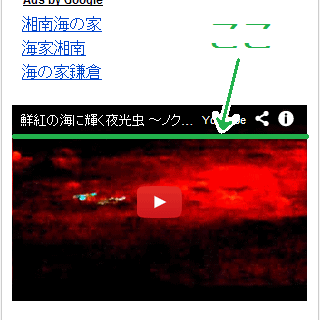
親DIVの基準位置と
つまり親DIVの基準座標は図のグリーンの部分です。

この基準線のところに幅100%、高さ0のボックスがあって、上に30px、下に56.25%のpaddingを広げたイメージ。上に振った 30px はテキストの行高さです。
以下、具体的な画面幅ごとのコンテンツサイズについて確認してみました。
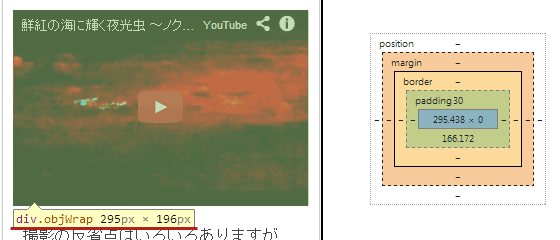
画面幅 320px の埋め込みコンテンツ
まずは良くある横幅 320px の場合を考えます。

| 親DIV横 | 295px |
|---|---|
| 親DIV縦 | 196px |
| 基準線の上 | 30px |
| 基準線の下 | 166px |
この親DIV縦196pxという数字は、下の式で算出されます。
295 x 0.5625 + 30 ≒ 196
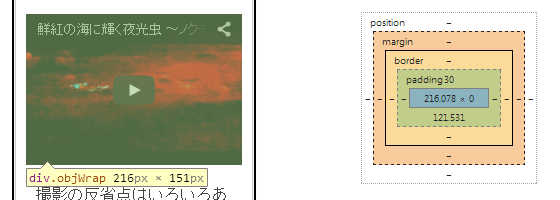
画面幅 240px の埋め込みコンテンツ
次に横幅 240px の場合を考えてみます。

| 親DIV横 | 216px |
|---|---|
| 親DIV縦 | 151px |
| 基準線の上 | 30px |
| 基準線の下 | 121px |
同様にリサイズされたときの埋め込みコンテンツ高さは以下の通りです。
216 x 0.5625 + 30 ≒ 151
このように、問題の56.25%が横幅に対して働くことで動画の高さを算出していることが判ります。
縦方向のパーセント指定は思ったように行かないのであまり積極的に使ってこなかったんですが、内部的にはこんな風になってたんですね。
おわりに
そんなわけで、ひょんなことから知ったpaddingとパーセント指定の秘密(?)でした。
この事実を知って、過去に悩んだCSSの謎についても色々納得がいった次第です。おかしいなと思ったらちゃんと調べないとダメですね。
ぱっと見トリッキーなハックかと思ったんですが、想像していた以上に王道でした。イヤハヤ…勉強になります。(-人-)
【 更新履歴等 】
2013/08/28 初稿発表
2016/05/17 パーセント指定に関する解説部分を分離しました
この記事は元々YouTube動画をレスポンシブ対応にするためのCSS紹介記事だったのですが、話の流れが判りにくくなったので分離しました。

 YouTube・ニコ動・Vine等の埋込み動画がはみ出るときの対処3つ
YouTube・ニコ動・Vine等の埋込み動画がはみ出るときの対処3つ
コメントをどうぞ(´ω`*)