近頃なんだか微妙に検索流入が減ってるなーと思ってサーチコンソールへ行ったら何ぞエラーが出ておりました。
「モバイル ユーザビリティ上の問題が検出されました」

あらやだ兄さん、何ですのこれ。:;(∩´﹏`∩);:
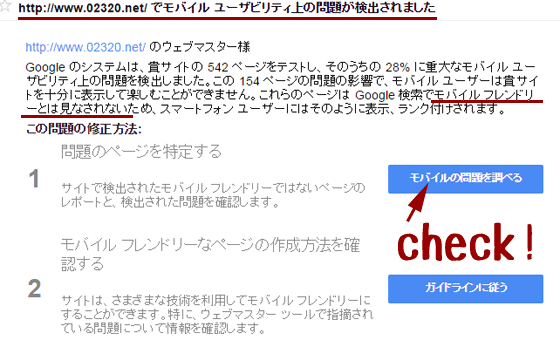
Google のシステムは、貴サイトの 542 ページをテストし、そのうちの 28% に重大なモバイル ユーザビリティ上の問題を検出しました。この 154 ページの問題の影響で、モバイル ユーザーは貴サイトを十分に表示して楽しむことができません。これらのページは Google 検索でモバイル フレンドリーとは見なされないため、スマートフォン ユーザーにはそのように表示、ランク付けされます。
(⊙Д⊙){……!?
_:(´ཀ`」∠):_;{う…うちのテーマはレスポンシブデザインなんですけど…。
…ということで、モバイル対応してるにもかかわらずモバイルフレンドリーじゃないと言われた場合の対処です。
サーチコンソールでエラー状況を確認
まずサーチコンソール(Googleウェブマスターツール)上でエラー状況を確認します。
「モバイル ユーザビリティ上の問題が検出されました」という説明からエラーの詳細をクリックすると「モバイルの問題を調べる」という表示が出てきます。

追ってモバイルでどんな問題が起きているか具体例が指示されるので、原因を一つ一つ洗い出していきます。対策方法を手取り足取り教えてくれるわけじゃないので推理力が試されるところ。
モバイルフレンドリーテスト

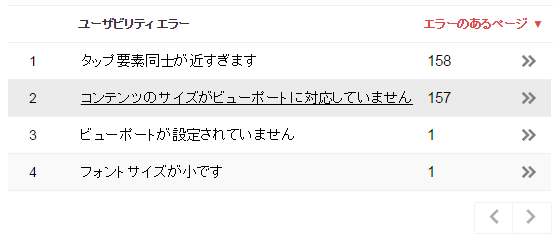
4つの問題を一度には対処出来ないので、優先順位を見ていきます。エラー件数が少ない2つは以前使ってたCMSの亡霊なのでひとまず保留。取り急ぎエラー件数が多い上位二つを検討します。
「タップ要素が近い」「コンテンツサイズがビューポートに対応してない」どちらも対策してあるはずなので、おかしいですね…?
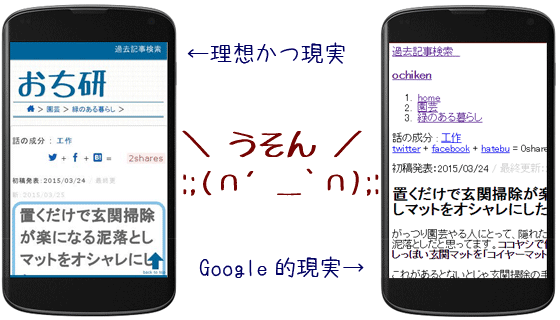
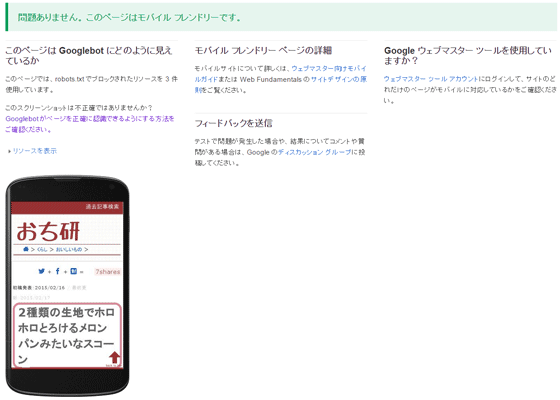
指示に従って「モバイルフレンドリーテスト」をすると、完全に表示が崩れてることが判りました。えっ何で?

GooglebotがCSSを読みこんでない
エラーの原因はCSSが読み込まれてないことでした。実機では正常にモバイル表示されているので、Google botだけがCSSを解釈してないことになります。
本質的にbotがCSSを読む必要はないのですが、ユーザビリティを評価するようになった現在のGoogle botはCSS込みでサイトを評価しています。人間から見て正常に表示されてても、Google botにとってパスが通っていなければモバイル対応したことにならないんですね。
(((( ;゚Д゚))){これは怖い…
何故CSSを読んでくれないんだろうと思って robots.txt と照らし合わせたら、ようやく原因が判りました。人間とbotにそれぞれ異なるアクセス権を与えていたんです。
robots.txtによるbotへのコンテンツブロック
robots.txt とは、サイトのルートディレクトリに置くクローラ向けの指示ファイルです。
あまりアクセスされたくないコンテンツなどを指定できます。ここにクローラ種別と許可しない項目を書いておくと、対象とするbotに指示を与えることが出来ます。
【robots.txt】
User-agent: *
Disallow: /*?
例えば上記のコードは「全てのbotに告ぐ。クエスチョンマークがついたファイルを覗かないように。」というメッセージになります。
以前モバイル表示用に使っていたプラグインの重複コンテンツ対策として、一部のURLをbotが見に行かないように塞いでたんでした。
モバイルフレンドリー対策としてやったこと
結論を言うと、 robots.txt から次の一文を取りました。
【robots.txt】Disallow: /*?
元々この指定をしていたのはPC/モバイルのテーマ切り替え対策だったわけですけど、現在ではレスポンシブデザインになったので実害は特にないはずです。
改めてGoogleのモバイルフレンドリーテストをしたところ、あっさり合格しましたよね。(´Д`)

でも何でCSSまでブロックされるんだろうな~と思って気付いたんです。
こっ…これだぁー!!><
そういえばCSSのキャッシュをコントロールするため、仮想的に「?つきのファイル名」にしてました。
じ…自業自得すぎて震える…。

|
【Amazon】 / 【楽天】勝手にふるえてろ [ 綿矢りさ ] |

 WordPressで更新したCSSやJSファイルをキャッシュさせない方法
WordPressで更新したCSSやJSファイルをキャッシュさせない方法
コメントをどうぞ(´ω`*)