久光さやかです。
WordPressにJetpack入れてみたら微妙に動作が重くなって1年になります。お互いのニーズに合致しそうだと思い、連絡してみました。
…って「1年経った」しかかかってないし。
えーと。Jetpackは超有名なプラグインですが、多機能すぎて遅くなるのが悩みの種です。普及率は高い一方、それぞれのサイトで実際に使われてる機能は数えるほどでしょう。
おち研でも動作を軽くするために不要な機能をガンガン止めていった結果、フロントエンドに出る機能を全く使ってないことに気付いてしまいました。
あれ?これって…もしかしてJetpackが独立して出力しているCSSを切っても特に問題ないのでは?( ;・`д・´)
Jetpackが出力するCSSを無効化する
Jetpackが提供する機能は、サイトの見た目に出る機能とバックグラウンドで処理される機能に分かれます。ここでバックグラウンドで動く機能しか使ってない場合、Jetpackが吐き出すCSSを読み込む必要はありません。
JetpackのCSSは55KBほどの容量があります。minifyされてるとは言え、ちょっとした絵1枚分くらいありますね。
細かい話ではありますが、余計なCSSはレンダリングの遅延を起こすリソースとなり得ます。確かにこれを無効化すれば多少は表示が軽くなるでしょう。
目的のフィルタフックを外すために「CSSを出力する関数名」を探していたらJetpackメカニックさんの書き込みを見つけました。指示に従って functions.php を書き換えます。
【functions.php】
// remove jetpack frontend css
add_filter( 'jetpack_implode_frontend_css', '__return_false' );
WordPress › Support » Render-blocking JavaScript and CSS
…ということで、めでたくJetpackのCSSが切れました。(´ω`*)
JetpackのCSS無効化による読み込み速度の変化
ついでなので、JetpackのCSS無効化でどれだけ読み込み速度が上がったのかをご報告をしておきます。

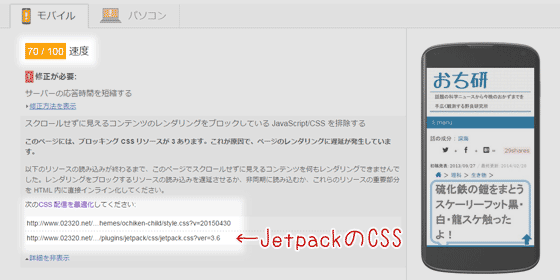
CSSを切る前のモバイルスコアが70ポイント。
85以上が合格ラインとされてますけど、現状だとちょっと微妙なところですね。

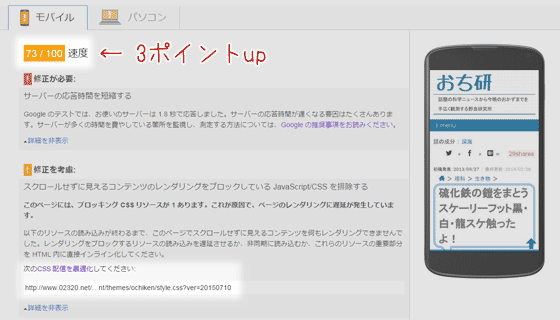
CSSの出力を止めると3ポイントアップという結果になりました。相変わらずGoogle先生の評価は渋いですわー。
…とは言え、劇的ってほどじゃないけど無駄骨ってほどでもない微妙な線ですね。気持ちよく閲覧できるようにしたいので今後もコツコツ頑張ります。(´ω` )
おわりに
…ということでJetpackの表示用CSSを無効化する方法でした。
参考にしたフォーラムで作者さんも書いてますけど、公開ページにJetpackからのHTML出力がある場合は大幅に表示が崩れます。
functions.phpを書き換えますので必ずバックアップを取ってからお試し下さい。
旧題:JetpackのCSSを無効にしてリソース配信を最適化したい

 決定版!JetpackプラグインのOGPタグを削除する方法いろいろ
決定版!JetpackプラグインのOGPタグを削除する方法いろいろ
コメントをどうぞ(´ω`*)