Google+グーグルプラス(通称ぐぐたす)でリンクつきの投稿をしたとき、ページ紹介用のサムネイルとしてどの画像が選ばれるかは記事や設定によって変わります。
大きなサムネイルの方が注目されやすいのですが、どういう組み合わせで表示されるか条件が複雑だったので組み合わせを調べてみました。
併せて紹介される概要文(Description)の出現条件についてもまとめています。
Google+のリンク投稿条件いきなりまとめ
以前は画像付きリンク投稿にはOGP設定が必要だったようですが、執筆時現在はOGP設定されてない古いタイプのサイトも画像付きで投稿されます。
ただ、概要文は本文からの抜粋とはならないためサイト側の設定が必要です。まずは画像設定ごとの表示条件をご確認下さい。
| 概要文あり | 概要文なし | |
| 大画像あり | ○ | × |
| 小画像のみ | × | × |
| 画像なし | ○ | × |
| OGP大画像 | ○ | × |
| OGP小画像 | × | × |
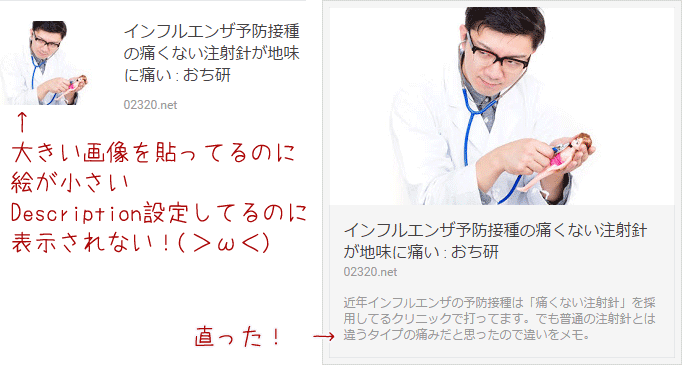
少し前におち研のテーマファイルを書き換えたらサムネイルの表示が小さくなってしまったので、どういう組み合わせなのかなと思って調べてみたものです。

概要文(Description)が出る条件
Google+のリンク投稿でページの要約を表示させるには、まずヘッダに概要文(Description)が設定されている必要があります。さらにページ内に配置された画像サイズによって振り分けられます。
大きな画像があって概要文の設定があるとき
これがGoogle+のリンク投稿で概要つき大画像を投稿するときの基本です。
Description設定されていることが絶対で、更に記事内に400ピクセル以上の大きな画像が必要です。
大きな画像があっても概要文の設定がないとき
記事内に大きな画像があっても、Descriptionの設定がないときは概要文は表示されません。この記事をGoogle+でリンク投稿すると記事タイトルと大きなサムネイルだけが表示されます。
ページ内に小さい画像しかないとき
小さい画像しかない場合、Description設定されててもされてなくても概要文は出ません。
ページ内に全く画像はないものの概要文は設定されてるとき
ページ内に全く画像がない場合でも、Descriptionさえ設定されていればGoogle+のリンク投稿で概要文が出ます。
小さい画像しかないときはDescription設定してても概要文が出ないので少し釈然としませんが、古い仕様を引きずっているのでしょう。
ページ内に画像はないがOGPイメージが設定されてるとき
ちょっと派生パターンです。
ページ内に全く画像がない場合でも、OGPイメージで大きな画像が指定されていれば指定のDescriptionが画像付きで表示されます。
OGPイメージが400ピクセル以下の画像だとDescription設定されていても概要文は出ません。
サムネイル画像が出る条件
次に、サムネイル画像の振り分け条件について考えます。Google+のストリームで大きいサムネイルを出すには横400ピクセル以上の画像が必要です。
少し前まで大きいサムネイル画像を表示させるには、記事内に507ピクセル以上の画像が含まれてる必要がありました。ただ、先日(2015年11月)行われたGoogle+システムアップデートでどうやら仕様が変わった模様です。
新システムでは横400ピクセルが分岐点になってるみたいです。1ピクセルずつ画像サイズを変えて試したので執筆時現在ではおそらく間違いないでしょう。
ページ内に横400ピクセル以上の画像がある場合
特に指示がない限り、Google+投稿のサムネイルには「記事内で最初に現れた横400ピクセル以上の画像」が選ばれます。
たとえOGP設定などで別画像を参照していても、OGP画像が400ピクセル以下なら大きい画像が優先されるようです。
細長すぎる画像は無視される
1枚目の画像が横400ピクセル以上あったとしても、場合によってはGoogle+クローラーに無視されます。縦の比率が短い横長画像はサムネイルに選ばれません。
おそらくバナー広告の確率が高いと判断されてます。
400ピクセル以下の画像しかない場合
小さい画像しかない場合は、縦横比がほどほど(アバウト(^^;)の画像が適当に選ばれるようです。
全く画像がない場合
概要文の項でも書きましたが、画像がない場合は記事タイトルだけが表示されます。このとき、概要文が設定されていればそれも表示されます。
全く画像はないがOGP画像が指定されてる場合
前項と同様です。記事内に画像がなくても、OGPでイメージが指定されていればその画像がGoogle+でサムネイルとして表示されます。
Microdataが指定されてるとき
これはMicrodataを導入してるサイトだけの話なんですが、記事内に各種指定が正しくされてるにもかかわらず表示されないときはMicrodataの指定を見直してみて下さい。Google+はOGPよりMicrodataを優先します。
例えば記事冒頭に大きい画像があったとしても、親要素が別divの参照を返していた場合は参照先の小さい画像がサムネイルに選ばれます。
【HTML】
<body>
<div id="divA" itemscope itemref="divB divC">
<img src="大きい画像">
</div>
<div id="divB">
コンテンツ
</div>
<div id="divC">
<img src="小さい画像">
</div>
「記事内の画像は出オチ的な使い方をしているのでカバー画像としてネタバレされたくない」みたいなサイトを運営してる人は参考になるかも知れません。(^^;
Google+のリンク投稿条件まとめ
…ということでまとめ。
なお、Google+のクローラーはリンクを張る度にサイトを見に行きます。構造を更新したら、その都度リンクを張ってクローラーの動作をチェックしてみましょう。
| 概要文あり | 概要文なし | |
| 大画像あり | ○ | × |
| 小画像のみ | × | × |
| 画像なし | ○ | × |
| OGP大画像 | ○ | × |
| OGP小画像 | × | × |
以上、ご参考にどうぞ。ふひー、疲れた。

コメントをどうぞ(´ω`*)