このたびGoogleとAdobeが共同開発した日本語フォント NotoSansCJK は、太さが7種類もあって異字体にも対応してる上にオープンソースとあって非常に面白いことになりそうです。
でも、コメントを追っかけてたら「なんだ、Webフォントじゃないのか」って反応の人を随分見ました。
確かに Notoフォントファミリーの一部は既に CDN化された Google fontsで簡単に使えるようになってますけど、 NotoSans CJK も OpenType(.otf)形式だからネットにアップすれば即Webフォントになりますよ?(・∀・)?
【 memo 】
本稿はNotoSans のWebフォント導入方法を書いた記事ですが、その他のフォントにも適応可能です。『フォントファイルを二次利用するときの注意』をご確認のうえ『Webフォントにする』以降へとお進み下さい。
フォントファイルを二次利用するときの注意
フォントデータをWebフォント化するにはフォント著作者の許可が必要です。
「フリー・商用可」等と書いてあるフォントでも作者さんごとにライセンスについての考え方が違います。印刷するだけなら自由に使えても、埋め込みフォントに使うと高額な利用料が発生することもあるので必ず個別に確認して下さい。また、本件について発生した不具合は自己責任でお願いします。
なお、今回話題にしている Googleの NotoSansCJK および Adobeの Source Han Sansは Apache License v2に従って公開されているオープンソースフォントです。出典を明記すればかなり自由に遊べます。
GoogleでホストされてるNoto Sans JPを利用する
【本章追記:2015/12/15】本稿はもともと「手持ちのOTFファイルをウェブフォントとして利用する方法」を示したものですが、気付けば本家Google Web Fonts でNoto Sans Japaneseが利用できるようになっていました。
同じフォントでも自サイトでホストするよりGoogleのデータを使った方がキャッシュが効く可能性もあってお得なので設定方法を書いておきます。
CSSを少し書き加えるだけなので、後に紹介する方法と比べてずっと手軽に導入できます。
@importで読み込む
まずNotoSansJPフォントを指定するためのファイル notosansjapanese.css を読み込みます。利用中のCSSに以下のコードを書き込んで下さい。
【CSS】
@import url(//fonts.googleapis.com/earlyaccess/notosansjapanese.css);
HTMLヘッダから読み込む
HTMLから読み込む場合は以下のタグをヘッダ内に書き込みます。
【HTML】
<link rel="stylesheet" href="//fonts.googleapis.com/earlyaccess/notosansjapanese.css">
必要な記述だけ抜粋して読み込む
7書体全てを読み込む必要がなければ、必要なウェイトだけを抜粋してスタイルシートに記述するという手もあります。
【CSS】
/*
* Noto Sans Japanese (japanese) http://www.google.com/fonts/earlyaccess
*/
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 100;
src: url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Thin.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Thin.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Thin.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 200;
src: url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Light.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Light.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Light.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 300;
src: url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-DemiLight.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-DemiLight.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-DemiLight.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 400;
src: url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Regular.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Regular.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Regular.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 500;
src: url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Medium.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Medium.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Medium.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 700;
src: url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Bold.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Bold.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Bold.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 900;
src: url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Black.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Black.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Black.otf) format('opentype');
}
フォント呼び出し部
実際のフォント呼び出し部の記述は下記の要領で指定します。
【CSS】
font-family: 'Noto Sans Japanese', serif;
【HTML】
.noto100 {font-weight:100;}
.noto200 {font-weight:200;}
.noto300 {font-weight:300;}
.noto400 {font-weight:400;}
.noto500 {font-weight:500;}
.noto600 {font-weight:600;}
.noto700 {font-weight:700;}
.noto800 {font-weight:800;}
.noto900 {font-weight:900;}
Google NotoSansCJK / Adobe Source Han Sans の入手法
Google NotoSansCJK / Adobe Source Han Sans、違う名前がついてますがフォントデータそのものはどちらも同じです。書体の特長について詳しくはこちらの記事をどうぞ。
Google・AdobeオープンソースのNoto Sans fontがジワジワ凄い
入手方法とファイルセットについてはダウンロード方法が選べます。
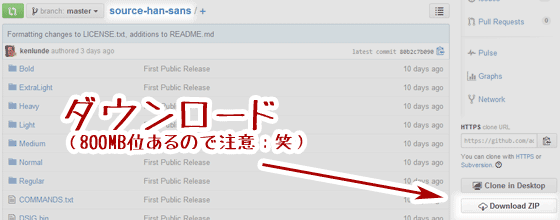
Adobe Source Han Sans を GitHubからダウンロードする
開発者用のフルファイルメントキットなので用量用法に気をつけましょう。メチャクチャ使い勝手がありますが、そのぶん800MBくらいあります。

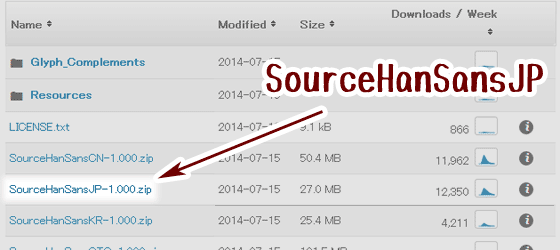
Adobe Source Han Sans を sourceforgeからダウンロードする
各言語別のパッケージになっているので、必要なファイルだけ落とせます。日本語以外に、他言語OTFファイルも選べます。

Google NotoSansCJK をダウンロードする
日本語版を落とすだけならGoogleのNotoSansダウンロードページが一番手っ取り早いかも。言語別にたくさん提供されているので、検索窓にJapaneseを入れて『Noto Sans CJK JP』を探して下さい。
Beautiful and free fonts for all languages – Google
フォントファイルをWebフォント化する
フォントがOpenType(.otf)形式で提供されていれば、特にコンバート作業などしなくてもすぐウェブフォントとして使えます。早速それぞれのファイルから具体的なフォントファイルの内容物を確認しましょう。
フォントセットの確認
フォントファイルはそれぞれ文字の太さが7ウェイトずつ用意されています。また、Googleライセンスの【Noto Sans JP】とAdobeライセンスの【Source Han Sans JP】では微妙に名前が違うので注意して下さい。
【Noto Sans JP】
【Source Han Sans JP】
ノーマルとレギュラーとミディアムって…一体どれが普通なの。(;・`д・´)
CSSで読み込み宣言をする【Noto Sans JP】
どれか好きな太さの書体を選んでCSSの設定をします。
【CSS】
@font-face {
font-family: 'Noto Sans';
src: url('
/* このコメント行まるごと消してフォントデータのURLを書く */
') format('opentype');
}
.notoSansJP {
font-family: 'Noto Sans';
}
この例ではHTMLに .notoSansJP というクラスを与えてフォントを呼び出してます。
【HTML】
<p class="notoSansJP">
Noto フォントファミリーは、
「豆腐」と呼ばれる一種の文字化けを解消するために開発されたそうです。
豆腐はフォントテーブルにデータが入っていないときの代替文字に相当しますね。
</p>
CSSで読み込み宣言をする【SourceHanSans】
同様に、【SourceHanSans】を選んだ場合の指定方法です。この例では .SourceHanSansJP というクラスを与えています。もちろん使いやすい名称にリネームして構いません。
【CSS】
@font-face {
font-family: 'SourceHanSansJP', '源ノ角ゴシック';
src: url('
/* このコメント行まるごと消してフォントデータのURLを書く */
') format('opentype');
}
.SourceHanSansJP {
font-family: 'SourceHanSansJP', '源ノ角ゴシック';
}
【HTML】
<p class="SourceHanSansJP">
フォント名について補足。
Adobe Source-Han-Sansの日本語部分は「源ノ角ゴシック」が正式名称だそうで、
ファイルリソースにもそのように書き込まれてるので一応両方指定しておきます。
将来性とかレアケースを見越したアレですね。
</p>
フォントを選択して公開ネットワーク領域にアップする
インターネットで繋がってて外から参照出来るスペースに置いて下さい。後はCSSでの指定が通ればウェブフォントとして表示されます。
ウェブフォントの動作を確認する
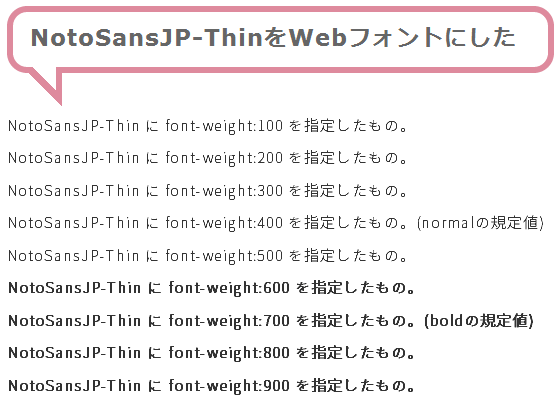
設定が正しければこんな感じに表示されます。

普通は bold指定って700相当ですけど、NotoSansJP-Thinの太字境界は600なんですね。ちょっと意外。
ちなみに、このときのCSSは以下のように指定しています。
【CSS】
@font-face {
font-family: 'Noto Sans';
src: url(' fonts/NotoSansJP-Thin-Windows.otf ') format('opentype');
}
*[class^="notoSansJP"] {
margin:0.5em 0;
font-family: 'Noto Sans';
}
.notoSansJP100 { font-weight: 100; }
.notoSansJP200 { font-weight: 200; }
.notoSansJP300 { font-weight: 300; }
.notoSansJP400 { font-weight: 400; }
.notoSansJP500 { font-weight: 500; }
.notoSansJP600 { font-weight: 600; }
.notoSansJP700 { font-weight: 700; }
.notoSansJP800 { font-weight: 800; }
.notoSansJP900 { font-weight: 900; }
【HTML】
<p class="notoSansJP100">NotoSansJP-Thin に font-weight:100 を指定したもの。</p>
<p class="notoSansJP200">NotoSansJP-Thin に font-weight:200 を指定したもの。</p>
<p class="notoSansJP300">NotoSansJP-Thin に font-weight:300 を指定したもの。</p>
<p class="notoSansJP400">NotoSansJP-Thin に font-weight:400 を指定したもの。(normalの規定値)</p>
<p class="notoSansJP500">NotoSansJP-Thin に font-weight:500 を指定したもの。</p>
<p class="notoSansJP600">NotoSansJP-Thin に font-weight:600 を指定したもの。</p>
<p class="notoSansJP700">NotoSansJP-Thin に font-weight:700 を指定したもの。(boldの規定値)</p>
<p class="notoSansJP800">NotoSansJP-Thin に font-weight:800 を指定したもの。</p>
<p class="notoSansJP900">NotoSansJP-Thin に font-weight:900 を指定したもの。</p>
Unicode顔文字でお前の本気を見せてみろ
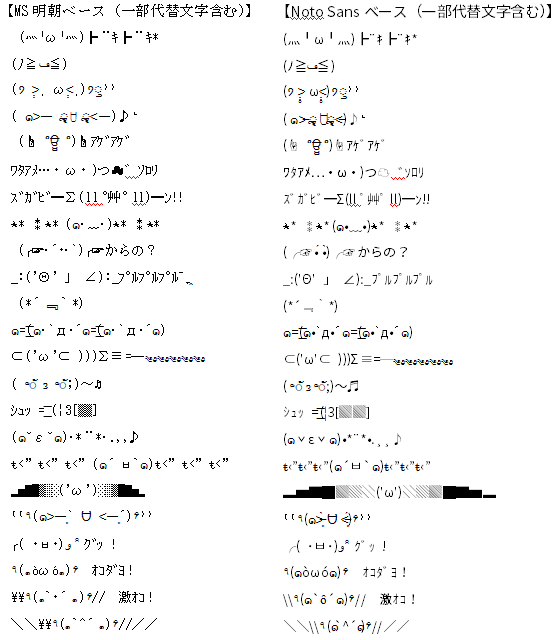
おまけ&まとめとして、NotoSansを使ってUnicode顔文字を表示してみました。
NotoSansの売りは文字種の多さです。そこで、文字化けすることが多いUnicode顔文字を読み込んでみたらどうなるかを試してみました。

おぉ…アラビア文字なんかもちゃんと表示してますね。さすが「この世からトーフ(文字化け)を減らしたい」という思想で開発されたフォントだわ。
…と見せかけて、実は特殊記号や他言語文字に関しては日本語フォントだけじゃカバーできてないようです。よく見ると他のフォントを借りて表示してます。今回実装したのは日本語用フォントですから、全てを完全にNoto fontだけで表示しようと思ったらやっぱりトーフだらけになります。
…とはいうものの、空テーブルの数はMS明朝より少なく見えますし、大変充実したフォントであることは確かです。将来的にOSレベルでNotoファミリーを揃えた場合、マルチリンガル環境でも違和感ない表示が可能になるでしょう。やっぱNotoSans凄いです。
あと日本語Webフォントの実装は欧文書体に比べると圧倒的にデータ量が大きく、どうしても読み込みに時間がかかります。フォントサブセットを作って軽量化するのが現実的だと思います。
 Google・AdobeオープンソースのNoto Sans fontがジワジワ凄い
Google・AdobeオープンソースのNoto Sans fontがジワジワ凄い
コメントをどうぞ(´ω`*)