おちです。
古い話を読み返してたら、アスキーアートがずれて表示されてることに気がつきました。少し前に複雑なCSSセレクタを大幅に解除したので指定が漏れてしまってたみたいです。
試しにぐぐったら、ブログにアスキーアートを整形表示したいという需要はそこそこあるんですね。ざっと見たらインラインCSSで処理してる例が目立ったので別の方法をご紹介しておこうと思います。
【もくじ】
ブログにアスキーアートを綺麗に表示するための方法
1:HTMLでクラス宣言+外部CSS
2:HTMLでクラス宣言+内部CSS
3:HTML+インラインCSS
WordPressでメタ文字が自動置換される件を考察する
アスキーアートはスキュタレー暗号だと思う
「暗号」すなわち「コード」
結論:CMSでAAを書くにはPREタグにクラス指定
おまけ:WordPressのHTMLエディタにタグボタンを追記する
ブログにアスキーアートを綺麗に表示するための方法
/ ̄ ̄ ̄\ / ─ ─ \ / (●) (●) ヽ えっと… | (__人__) | 今日のお題は \ ` ⌒´ __,/ ですね / \ | ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄| トン _(,,) ASCII Art (,,)_ /| on |\ / | WordPress | \ / |__________」 \
1:HTMLでクラス宣言+外部CSS
HTMLとCSSを分離するオーソドックスな方法。CSSファイル触らせてくれるところならレンタルブログでも使える方法です。将来行間やフォントサイズを変えたいときにCSSいじれば一括変換できて便利。
【HTML】
<div class="aa">
ここにアスキーアートを挿入
</div>
クラス名は aa としましたが、お好みにリネームして下さってOKです。(CSS側の再指定も忘れずに)
【CSS】
.aa {
font-size:12pt;
line-height:18px;
font-family: 'Mona','IPA MONAPGOTHIC','MS PGothic','MS Pゴシック','MS Pゴシック','MS Pゴシック',sans-serif;
}
サイズ指定は参照したページで軒並み「フォントサイズが12ポイント&行高さ18ピクセル」でした。単位揃ってないのが非常に気になるんですけどAA業界的にはこれでOKなんです?
参考:AA(アスキーアート)をWord Pressで表示させる方法
【 memo 】
ちなみに pt と px は解像度によって表示サイズが変わります。
72dpi における 12pt = 12px
96dpi における 12pt = 16px
なので、相手の環境も考慮するなら単位揃えた方が良いでしょうね。
2:HTMLでクラス宣言+内部CSS
CSSファイルいじれない環境だけど1ページに何度もAA書く場合にオススメの方法。宣言と呼び出しを分けてるので慣れてない人には分かりにくかも知れないけどメンテナンス性と処理速度は後述のインライン型CSSより良いです。
あと「CSSの書き換えは可能だけど特定のページにしかAA使わない(のに そのページ内では何度もAA出す)場合」も有効。(・∀・){微妙!
【HTML】
<style type="text/css"><!-- ページ内に一回だけ書く -->
.aa {
font-size:12pt;
line-height:18px;
font-family: 'Mona','IPA MONAPGOTHIC','MS PGothic','MS Pゴシック','MS Pゴシック','MS Pゴシック',sans-serif;
}
</style><!-- /ここまで -->
:
:
<div class="aa">
ここにアスキーアートを挿入
</div>
:
<div class="aa">
ここにアスキーアートを挿入
</div>
3:HTML+インラインCSS
ネットで見たら解決策として一番目立ったのがこのやりかた。使いたい場所ごとに毎回指示します。AAを頻繁に書く場合は非効率だけど直感的で判りやすいのは事実かも。
【HTML】
<div style='font-size:12pt;line-height:18px;font-family: 'Mona','IPA MONAPGOTHIC','MS PGothic','MS Pゴシック','MS Pゴシック','MS Pゴシック',sans-serif;'>
ここにアスキーアートを挿入
</div>

|
キター(゜∀゜)ー!!! 顔文字マフラータオル
なんぞこれ。 |
WordPressでメタ文字が自動置換される件を考察する
おち研的にはこっちが本編です。
WordPressには、引用符やコロンなどプログラム的に意味を持つ一部のメタ文字を自動置換するフィルタがあります。勝手に置換されると当然ずれますから、これを回避するために /wp-includes/formatting.php の wptexturize を丸ごと切るという荒技も存在します。
ただし、これはセキュリティ上望ましくないのでノンエンジニアは避けた方が無難でしょう。
ではなぜAAは一般的なブログシステムと相性が悪いのでしょうか。
アスキーアートはスキュタレー暗号だと思う
そもそも論的に、改めてアスキーアートとは何であるのかを考えてみましょう。
もはやASCIIでないものも含まれるので定義に幅はありますが、
一般的な言語体系では意味をなさない文字列を、改行コードとプロポーショナルフォントという特定の組み合わせ下において意味を持たせる手法
…と言えるのではないでしょうか。
つまりこれです。

リボン紙に文字がだーっと書いてあって、「ある太さの棒に一定角で巻き付けたとき一意なメッセージが浮かび上がる」という忍者ごっこ的なアレ。このような形式の通信をスキュタレー(転置式、レールフェンス)暗号と言います。
そういう意味でアスキーアートの考え方はこのロジックと非常に近いです。
「暗号」すなわち「コード」
アスキーアートが暗号(=コード)と判れば話は実にシンプルです。プログラムソースを記述するのと同様に <pre></pre> で囲えば良い。
Function Reference/wptexturize – WordPress Codex
Text enclosed in the tags <pre>, <code>, <kbd>, <style>, <script>, and <tt> will be skipped.
Codexにある通り、これなら書かれた記号類がWordPressのコアファイルに解釈されることはありません。
セマンティックなマークアップを追求する場合、考え方次第では <code> タグを使っても良さそうですが、基本等幅の <code> タグは見た目の調整が難しいんですよね。無理やり上書きするのも本末転倒っぽいので詳細は省きます。
結論:CMSでAAを書くにはPREタグにクラス指定
そんなわけで、WordPressを初めとするブログシステムでAAの表示を表記するにはPREタグにクラスを割り振るのが良さそうです。
PREはブロック要素ですから自ブログの幅を指定するって手もありますね。
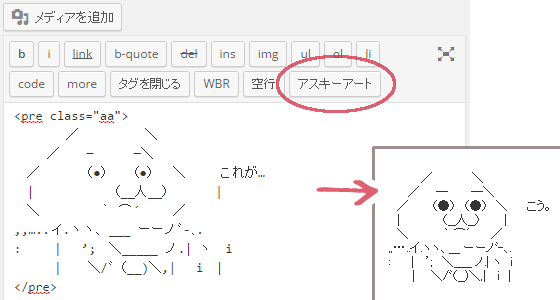
おまけ:WordPressのHTMLエディタにタグボタンを追記する

実際の記事を書く場面では手打ちでタグ打つなり辞書登録すれば良いんですけど、WordPressならコンソールにボタンを追記するという方法もあります。
プラグイン使う方法が有名みたいなので function.php に追記する方法を書いておきます。必ずバックアップ取ってから試して下さい。
【function.php】
// add ASCII Art button to the html editor
function appthemes_addoz_quicktags() {
if (wp_script_is('quicktags')){
?>
<script type="text/javascript">
QTags.addButton( 'eg_asciiart', 'アスキーアート', '<pre class="aa">', '</pre>', '', 'asciiArt', 201 );
</script>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'appthemes_addoz_quicktags' );
【style.css】
.aa {
font-size:12px; //文字サイズ
line-height:14px; //行高さ
font-family: 'Mona','IPA MONAPGOTHIC','MS PGothic','MS Pゴシック','MS Pゴシック','MS Pゴシック',sans-serif;
}
何でやる夫がなのかというと、たまたま見たページにやる夫が載ってて可愛かったからですよね。それではまた!

|
顔文字くん グラス ショボーン
これは和む。 |
 WordPressでプラグイン使わず連続改行させる素直な方法
WordPressでプラグイン使わず連続改行させる素直な方法
コメントをどうぞ(´ω`*)