ブログなどにTwitterのフォローボタンを設置するには大きく分けて2種類の方法があります。
本ページでは、Twitterアカウントを入力するだけでどちらの方法にも対応したHTMLソースを受け取ることが可能です。
公式フォローボタンを使う場合
基本の公式フォローボタンです。こういうやつ。
ものとしては公式で配布されているコードとだいたい同じものです。
とりあえず次章にて生HTMLを出力するのに必要なので、一度こちらでもジェネレータ作っておきます。
Twitterボタン | About
フォローボタンを押すとどうなる?
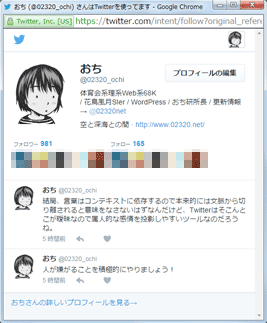
ちなみに、この書式で作ったフォローボタンを押してもいきなりフォローにはなりません。
「こんな人でこんな事しゃべってます」的なウィンドウが開くので、確認してからフォローすることが出来るので割と安心設計です。(・∀・)

公式フォローボタンのコード
以下の「アカウント」欄に@なしIDを入れて「フォローボタンを作る」を押すと、必要なコードが生成されます。
【2016/03/14:追記】ボタンサイズとフォロワー数を表示するバルーンも切り替えられるようにしたので、お好みに合わせてどうぞ。
| アカウント | @ |
|---|---|
| フォロワー数表示 | |
| ボタンサイズ |
フォローボタンを自作する場合
次に、Twitterのフォローボタンを自作する場合です。HTMLは以下のような形式にします。
【HTML】<a href="https://twitter.com/intent/follow?screen_name=twitter" target="_blank">@twitterをフォロー</a>
デモ▶ @twitterをフォロー
自作用フォローボタン ジェネレータ
| アカウント | @ |
|---|---|
| ポップアップ |
まとめ
そんなわけでフォローボタン用のコードいろいろでした。良かったらおち研アカウントも覗いていって下さい。
おち研 告知アカウント。基本的に相互フォローなのでお気軽にどうぞ。
Follow @02320net
所長の個人アカウントもよしなに。
Follow @02320_ochi

コメントをどうぞ(´ω`*)