おち研のTwitter告知用アカウントというのを作ったので、サイト内のツイートボタンに紐づけアカウントを追加することにしました。そこで改めて設定を見直してみて超びっくり。
追加するもなにも、そもそも今まで使ってたアカウントの紐づけ設定がちゃんと動いてませんでした。
え~、設定したの2年近く前なんですけどー。まーじーでー。_(:3 」∠)_
ツイートボタンからフォローを促す書式は2種類ある
Twitter公式の埋め込みツイートボタンを使うと、ツイートした後にサイトマスターのおすすめユーザを紹介できます。ここでサイトの告知アカウントや管理人のアカウントを設定しておくと露出が増えるのでフォロワーが増えやすくなる、という仕組みです。
以前からそのことは知っていて、Twitter公式のパラメータリファレンスを見て設定してた…つもりだったんですけど、どうやら動いてませんでした。
公式の埋め込みツイートボタンを使う場合と自作ボタンではJavaScriptを呼び出す書式が違うようなのです。
Tweet Button Parameter Reference | Twitter Developers
自サイトの埋め込みツイートボタンを使っても自分自身がおすすめされることはないので、かれこれ2年近く設定が通ってなかったことに気付いてませんでしたよね。_(:3 」∠)_
たまーにバズっても「意外とフォロワーって増えないもんだなー」とか呑気に構えてたわけですが、もぅお前アホかと。まぁ、アホなんですけど。
公式ツイートボタンをカスタマイズする
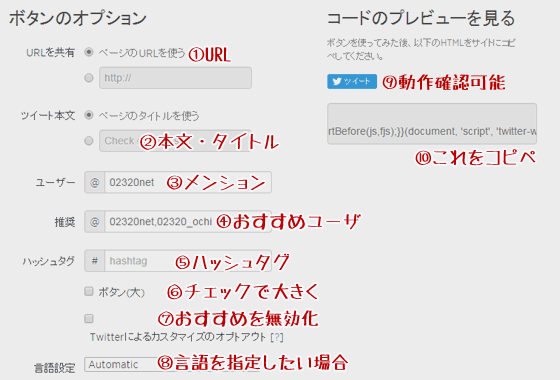
まずは公式ツイートボタンの設定から見てみましょう。

このうち、カスタマイズ出来る項目を抜き出すとこんな感じです。
【HTML】
<a class="twitter-share-button"
href="https://twitter.com/share"
data-size="large"
data-url="https://dev.twitter.com/web/tweet-button"
data-via="02320net"
data-related="02320net,02320_ochi">
Tweet
</a>

ページのURLを使う
1:ページのURLを使う。基本は「ページのURLを使う」のままで構いません。自動で現在表示中のURLを取得します。
もしURLを指定したい場合は下のチェックを付けると、同一ソースを使った全てのページが同じURLをツイートします。トップページやキャンペーンサイト向き。
ツイート本文(タイトル)
2:ツイート本文。基本は「タイトルを使う」がいいでしょう。自動で現在のページのヘッダからタイトルを挿入します。
もし任意の文章を記載したい場合は下の欄を使います。
「○○さんから」のメンションを入れる data-via
3:ユーザ。この data-via 属性は、ツイートボタンに自分宛のメンションを入れるのに使います。
data-via="02320net"
data-via属性に自分のアカウントを入れるとどうなるかというと、ツイートボタンを押したときに
@02320netさんから
というメンションが入ります。エゴサーチしなくても誰かが自分のページをツイートしてくれたとき(@を削らなければ)通知が来ます。ちなみにアットマークは不要です。
フォローを促す推奨ユーザ data-related
4:推奨。このdata-related属性は、ツイート後にフォローを促すおすすめユーザを指定するための設定です。
data-related="02320net,02320_ochi"
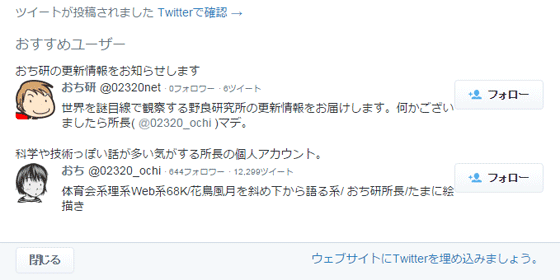
このように記述しておくと、ツイートボタンからツイートされたとき次のような画面が出てきます。こちらもアットマークはなしで。
このとき、「自分自身のアカウント」や「既にフォローしているアカウント」は表示されないようになっています。おかげで2年近く全然気付きませんでした。(´;ω;`)
ハッシュタグ
5:ハッシュタグ。キャンペーンサイトに固有のハッシュタグを付けて盛り上げたいときなどに使います。
他の人とバッティングするとお互い迷惑なので、事前にTwitter検索でチェックしておくと良いでしょう。
大きなツイートボタン data-size=”large”
6:ボタン(大)。ツイートボタンを大きくするには data-size=”large” パラメータを挿入します。この記述がない場合は普通サイズのツイートボタンとなります。
data-size="large"
Twitterによるカスタマイズのオプトアウト
7:Twitterによるカスタマイズのオプトアウト。Twitterによるおすすめユーザの設定を無効にするオプションです。
「Twitterによるカスタマイズのオプトアウト」とはなんじゃらほいですが、以下のように説明されています。Twitter社に対して、cookieを介したユーザ嗜好のトラッキングを禁止できる仕組みみたいですね。
カスタマイズされたおすすめユーザーについて | Twitterヘルプセンター
Twitterでは、プライバシーに対する効果的な選択肢の提供に取り組んでいます。カスタマイズされたおすすめユーザーの表示を希望しない場合は、以下のいずれかの方法でこの機能を無効にすることができます。
ユーザーがウェブからTwitterに登録した場合は、[最近閲覧したウェブサイトを基にカスタマイズする] チェックボックスのチェックを外す。
登録後は、[セキュリティとプライバシー] 設定内の [おすすめユーザーのカスタマイズ] という見出しの横に表示されているチェックボックスのチェックを外す。
言語設定
8:言語設定。『ツイート』などの表記を何語にするかの設定です。日本語にしても良いけどAutomaticで構わないでしょう。
動作確認用ツイートボタン
設定した項目は、ページ内9番のボタンを使ってその場で確認出来ます。確認が済んだら10番のソースを自サイトにコピーして設定完了です。
自作ツイートボタンに関連アカウント設定をする
今度はツイートボタンを自作するときの書式について説明します。冒頭の仕様案内によると、自作ツイートボタンは以下の書式が基本だそうです。
【HTML】
<a href="https://twitter.com/share?
url=https%3A%2F%2Fdev.twitter.com%2Fweb%2Ftweet-button&
via=02320net&
related=02320net%2C02320_ochi>
Tweet
</a>
つまり、既存の設定に&で繋いで以下のように記述する必要がありました。
&related=ユーザ1,ユーザ2
引用符で囲っちゃダメだったんですね。しかも自作用のパラメータは『data-related』じゃなくて『related』ですし。
これまでもツイートボタン自体は普通に使えてたので、まさか設定が不完全だったなんて全然気付いてませんでしたよね…。(´;ω;`)
おすすめユーザの説明文を足す
おすすめユーザの画面には、Twitterのアカウント設定に使っている自己紹介文が表示されます。
ここで、アカウント名にコロンで説明文を繋ぐとおすすめ画面に説明文を入れることも可能です。うちの例で言えばこんな感じ。
&related=02320net:おち研の更新情報をお知らせします,02320_ochi:科学や技術っぽい話が多い気がする所長の個人アカウント。
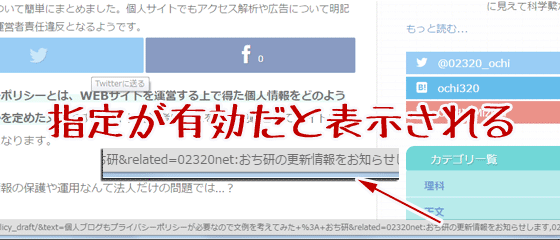
自作ツイートボタンの設定が通っているか確認する方法
先ほども書いた通り、自分自身のアカウントはツイートしてもおすすめされません。いくつもテストアカウント作れば良いんでしょうけど、それも面倒ですし。
そういうときは、ツイートボタンの参照アドレスを確認しましょう。『&related=なんちゃら』まで表示されれば通ってます。URLが表示されない環境のときは参照アドレスをコピーしてエディタで確認して下さい。モバイル端末だとうまくコピーできないかも知れません。

これらの設定が通れば、無事ツイート後におすすめユーザが表示されるはずです。お疲れ様でした。

Twitterの設定を見直してみましたまとめ
そんなわけで、このたび おち研の告知アカウントを作りました。
元の個人アカウント @02320_ochi はサイエンスがらみで知り合った方が多いので、どうもWebデザイン系の話を流しづらかったんですけど、これからは告知アカウントの方でぼちぼちツイートしていきます。
当アカウントでは『おち研 https://t.co/0KXcudhThh 』の更新情報をお知らせしてます。主な話題は ゆるゆるサイエンス&Twitterの小技&天文&工作&WordPressの技術情報など。何かございましたら所長 @02320_ochi までお気軽にどうぞ。
— おち研 (@02320net) 2015, 12月 14
マルチアカウントで使いやすい環境も整えたから、フォローが返しやすくなったのもちょっと嬉しい。(´ω`*)
相変わらずの雑多ブログですが、今後ともよしなにどうぞ~。
コメントをどうぞ(´ω`*)