
WordPressのテキスト処理は、パラグラフ処理のみならず、改行処理にも独特の癖がありますね。
テキストエディタ上でリターンすると改行コードに対して <br> タグを入れてくれるので、調子こいて2回リターンするとPタグで閉じてくれちゃう、というアレです。しかも手打ちでBR打っても勝手に消してくれよるよ!
Word並みのお節介に激おこですけど、英語圏の人は日本語的な改行が嫌いなので仕方ありません。プンスカするより建設的な方法を考えましょう。
【 もくじ 】
タグ打ちで空行が書ける方法を考える
├<wbr> 改行制御タグを入れてリターン
├<br>タグの書き方を工夫する
├BRタグをXML省略記法で閉じてみる
├BRタグを完全表記で閉じてみる
└いろいろな改行例
コンソールのHTMLエディタに改行ボタンを追加する
CSSで<P>タグに任意の余白を割り振る←推奨
├ときどき任意の行間で表示したい
└余白幅を複数使い分けるためクラスで振り分ける
<br></br> は誤った文法?
├XHTMLとHTML5における空要素指定は正反対
└WordPressの閉じタグ方針はまちまち
タグ打ちで空行が書ける方法を考える
まず、改めてWordPress側の挙動を確認してみましょう。
<wbr> 改行制御タグを入れてリターン
純粋に改行コードだけ置いてくから圧縮されるのであって、余分な物を挟んでみたらどうでしょうか。それぞれに<br>タグがつくようです。
【HTML】
<p>
<wbr>
<wbr>
<wbr>
</p>
【サンプル】
ただし複数打っても最終行には<br>タグがつかないので実際に生成される行数は1行足りない感じになります。ご注意。
<br>タグの書き方を工夫する
タグの書式も様々なので、色々工夫してみましょう。まずノーマルに連続打ち。
【HTML】
<br>
<br>
【サンプル】
当然何もおきません。これは皆さんご存じですね。
BRタグをXML省略記法で閉じてみる
空タグ特有の閉じ方です。
【HTML】
<br />
<br />
【サンプル】
こちらも同様に改行タグが消滅してしまうようです。
BRタグを完全表記で閉じてみる
面倒がらずに一番丁寧な記法で閉じてみましょう。これなら空行が二行発生するはずです。
【HTML】
<br></br>
<br></br>
【サンプル】
はい、謎仕様キター!(ΦωΦ)
なぜか4行ぶん改行されました。<br></br>で閉じると倍に増量されるみたいです。…とはいうものの、任意の空行を表現するための書式はわかりました。
いろいろな改行例
3改行のサンプル。
【3行のサンプル】
<wbr>
<br></br>
次に6改行のサンプル。
【6行のサンプル】
<br></br><br></br><br></br>
偶数だったら2で割った数の<br></br>を、奇数だったら2で割って冒頭に<wbr>\nをつければ良さそうです。
コンソールのHTMLエディタに改行ボタンを追加する
えっと、タグの手打ちとか面倒臭いんですけど…
デスヨネー。(´Д`) =3
こうなったらコンソールのHTMLエディタにボタンを追加してしまいましょう。ボタンを追加するサンプルがCodexにあったので適当に書き換えます。
Quicktags API « WordPress Codex
【function.php】
// add more buttons to the html editor
function appthemes_add_quicktags() {
if (wp_script_is('quicktags')){
?>
<script type="text/javascript">
QTags.addButton( 'eg_wbr', 'WBR', '<wbr>', '', '', 'ZeroWidthSpace', 201 );
QTags.addButton( 'eg_brbr', '2空行', '<br></br>', '', '', 'DoubleBreak', 202 );
</script>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'appthemes_add_quicktags' );
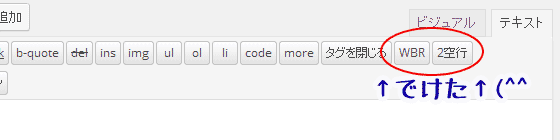
「WBR」ボタンで<wbr>タグが、「2空行」ボタンで<br></br>タグが挿入されるようになってます。いずれも開始タグ扱いなのでテキストをアクティブにしておく必要はありません。好きなところにカーソルを合わせてボタン押せばOKです。

これで昔ながらのテキストサイトもWordPressでOKさ!(・∀・)
CSSで<P>タグに任意の余白を割り振る
【本章補講】…とは言え、本質的にはCSSによる余白設定を使うべきだろうと思います。
ときどき任意の行間で表示したい
話のリズムごとに行間を設定したい時など、単発で自由に幅を決めたい場合はインラインCSSを使えば細かく調整できます。Pタグに限りませんがブロック要素を使う点に注意して下さい。
<span style="margin-left:250px;"><コ:ミ</span>
<p style="margin-top:6em;">(((( ;゚Д゚){…空飛ぶイカ?</p>
(((( ;゚Д゚){…空飛ぶイカ?
余白幅を複数使い分けるためクラスで振り分ける
複数の余白設定をプリセットして使い分けたいときは専用クラスを割り振っておくと便利です。先ほどのエディタ拡張に好みの余白を設定しましょう。
【function.php】
// add more buttons to the html editor
function appthemes_add_quicktags() {
if (wp_script_is('quicktags')){
?>
<script type="text/javascript">
QTags.addButton( 'eg_wbr', 'WBR', '<wbr>', '', '', 'ZeroWidthSpace', 201 );
QTags.addButton( 'eg_topMargin', '2空行', '<p class="topMargin2">', '</p>', '', 'topMargin2', 202 );
QTags.addButton( 'eg_topMargin', '4空行', '<p class="topMargin4">', '</p>', '', 'topMargin4', 203 );
</script>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'appthemes_add_quicktags' );
【style.css】
.topMargin2 { margin-top: 2em; }
.topMargin4 { margin-top: 4em; }
細かい値はお好みで~。
<br></br> は誤った文法?
【本章補講】はてなブックマークよりコメント頂きました。
id:k3akinori
</br>なんていう謎タグを使って「謎仕様」とはこれいかに。ボタンつけるんならクラス付けてCSSでマージン制御すりゃいいじゃん。
<br></br> の挙動について書きます。
XHTMLとHTML5における空要素指定は正反対
改行タグやイメージタグなど、一般に単独で用いられて前後を挟む必要のない要素が空要素ですね。改行タグは大別して以下2系統の書式があります。
ここで最も大きな違いは『XHTMLは必ず閉じタグが必要』ということ。
PC向けブラウザのマークアップではそれほど意識する必要がないのですが、組み込みなど特殊ブラウザで XML/XHTML 指定された場合は閉じ忘れると大変なことになります。バリデーションチェック超大事。
そこで、XHTMLでは空要素の閉じタグ記法についても各種定められています。推奨されているものから順に以下の通り。
推奨強度の違いは下位互換性です。「策定された文法として間違いではないが、古いブラウザで正しく解釈されない可能性があるので使わない方が無難」という書式。
「XML/XHTMLしか解釈しない環境」でコーディングする人は少数派だと思うので違和感あるとは思いますが、間違いではないです。
一方、HTML5では空要素が許されていません。
w3c HTML: The Markup Language (an HTML language reference)
Void elements only have a start tag; end tags must not be specified for void elements
(空要素に用いるのは開始タグのみ、閉じタグを指定してはならない)
WordPressの閉じタグ方針はまちまち
HTML構文とXHTML構文は空要素に関して相反する定義を持ってます。…にもかかわらずWordPressが素で吐く空タグは要素によって閉じたり閉じてなかったり結構バラバラで一貫してません。この辺がオープンソースの難しいところです。
例えば改行なら <br> ですが、画像なら <img /> と出力されますよね。
そのうえHTML5ではドキュメントタイプ(<!DOCTYPE html>)がそれほど強い意味を持たず、XHTML構文の場合は一定条件を満たせばドキュメントタイプ宣言を省略する事が許されています。つまりレンダラーは読み込まれた構文が HTML なのか XHTML なのかを強い意志で判定する方法がありません。
その状態で <br></br> が来たらどうなるでしょう?
最大限の努力をするなら、閉じタグのスラッシュを見なかった事にして タグが放り込まれた数だけ<br>タグを作る(あとはブラウザまかせ)は妥当な判断かなと思います。
…ということで、なじみ深い改行タグでゴニョゴニョするのは実はトリッキーな方法でした。確かに『最も素直な方法』はCSSのマージン指定なので、初稿のタイトルは『手軽な方法』と書くべきだったかも知れません。てへぺろ!
【 更新履歴 】
2014/10/15 『CSSで<P>タグに任意の余白を割り振る』追記
2014/10/16 『<br></br> は誤った文法?』追記
コメントをどうぞ(´ω`*)