
WordPressのカスタムフィールドに関するテンプレートタグはループ内で使うよう指示されていますが、function.phpなどから呼び出すときはCodexのサンプルそのままでは動かないので工夫する必要があります。
また、WordPress3.5より呼び出し方法が簡単になったので併せてご紹介します。
カスタムフィールドとは
本文とは別に持っておきたい情報を格納するスペースです。
記事の概要を書いたり、用途別にタイトルを複数設けたり、カテゴリーやタグ以外のソート手段として使ったり。入力したデータをPHPからいじれるので、定型フォーマットを作ってどんどん記入していけば成形表示されるシステムなんかもできますね。
カスタムフィールドを使ってみる
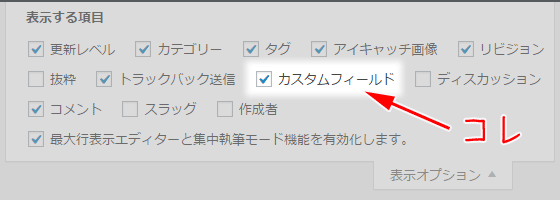
もし記事編集画面に表示されてなかったら、編集オプションより「カスタムフィールド」のチェックを入れて下さい。

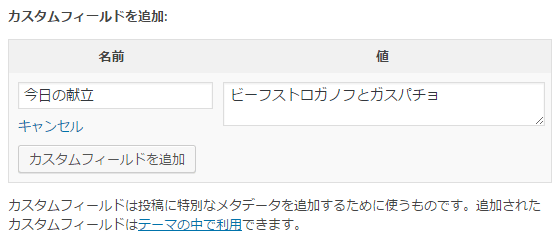
記事下に入力画面が現れるはずなので適当に入力します。

左欄には項目名、右欄にはその記事で表示したいことを入力します。項目名は他の投稿記事と共用になるので相応の名称をつけて下さい。なお、この項目名はPHPから呼び出すときにも使います。日本語でOK。
テーマファイルに出力してみる
カスタムフィールドは「記事本文に書かない秘密のメモ」として使うこともできますがw、通常はテーマ内に出力する想定だと思います。get_post_meta() を使って書き出してみましょう。
【PHP】
<?php echo get_post_meta($post->ID, '今日の献立', true); ?>
すると、次のように出力されます。
ビーフストロガノフとガスパチョ
WordPress3.5以上なら、次の形式も使えます。
【PHP】
<?php echo $post -> '今日の献立'; ?>
get_post_meta()を使うのと直接メタキーを呼び出すのと、コードとしての判りやすさは好みの問題なので使いながら決めて下さい。
変数に入れておくと便利
使い回したり装飾するときは変数に入れておきましょう。
【PHP】
<?php
$metaMenu = $post -> '今日の献立';
echo '<div>'. $metaMenu .'</div>';
?>
ループ外で呼び出すとき
function.php などに処理を書きたいときは、そのままだとエラーになるので小細工します。
【PHP】
<?php
global $post;
$metaMenu = $post -> '今日の献立';
echo $metaMenu ;
?>
カスタムフィールドに入力したデータを全て書き出す
うまく動かないときや呼び出すメタキーが判らないときに、とりあえず全部のデータを出す方法。
【PHP】
<?php the_meta(); ?>
メタキーと格納データがリストで表示されるので改めて処理を見直してみて下さい。
【HTML】
<ul class='post-meta'>
<li><span class='post-meta-key'>メタキーその1:</span> 入力データ</li>
<li><span class='post-meta-key'>メタキーその2:</span> 入力データ</li>
</ul>
何もデータが入ってないページの処理
カスタムフィールドは投稿記事によってデータが入力されてたり・されてなかったりすると思います。データが空の場合は必要に応じて何らかの処理をしておきましょう。
データが入ってる時を基準に処理
まずはデータが空じゃない(=入ってる)時を拾う方法。
【PHP】
$metaMenu = $post -> '今日の献立';
if($metaMenu != '') :
echo $metaMenu ;
else :
echo '(´・ω・`){はらへった…';
endif;
データが入ってない時を基準に処理
順番替えただけですけど、空判定その2として empty() も使えるようです。
【PHP】
$metaMenu = $post -> '今日の献立';
if(empty($field)) :
echo '(´・ω・`){はらへった…';
else :
echo $metaMenu ;
endif;
一度設定したテーブルは全投稿で有効なため、isset() だと判定できないことに注意。
まとめ
少し取っつきにくいカスタムフィールドですが、使ってみると便利さが判るはずです。何と言っても投稿本文と独立したデータがプログラム側から受け取れるというのが大きいですよね。
ただ、注意すべきはメタキーの名前です。カスタムフィールドを使ってデータを管理しているプラグインも多いので被らないように気をつけて下さい。
それではまた。
コメントをどうぞ(´ω`*)