CSSのみで画像を使わないタブフォルダ風の装飾です。
長くなりがちなサブカラムをスッキリまとめるナビゲーションや、メインカラムでのちょっとしたお知らせに向いてます。いわゆるタブメニューとして画像メインのサイトでインデックスメニュー代わりに使うのも良いですね。
タブメニュー用のコンテナはカラーボックスタイプが多いのですが、これは枠線あるのがチャームポイントです。(・∀・)
タブメニューっぽいCSS 改訂版
【 追記 】元のソースが入れ子・入れ子であんまり綺麗じゃなかったので大幅に書き直しました。閲覧性と拡張しやすさでリストでのグルーピングに変更。
デモ
- タブ
- 追加
- 追加
- こんな感じで色々出ます
- こっち隠れてます
- こっち隠れてます
HTML
【HTML】
<ul class="ozTabs">
<li class="ozTab active">タブ</li>
<li class="ozTab">追加</li>
<li class="ozTab">追加</li>
</ul>
<ul class="tabBody">
<li class="tabContent active">こんな感じで色々出ます</li>
<li class="tabContent active">こっち隠れてます</li>
<li class="tabContent active">こっち隠れてます</li>
</ul>
カレントのコンテンツだけ表示して、追加タブ用のコンテンツは隠してます。
CSS
【CSS】
.ozTabs { /* タブのコンテナ */
list-style: none;
padding: 0;
overflow:hidden:
}
.ozTab { /* タブの基本設定 */
float: left;
padding: 5px 10px 3px;
border-width: 1px;
border-style: solid;
border-color: #CCC #CCC #FFF #CCC;
border-radius: 4px 4px 0 0;
}
.ozTab:hover { /* マウスオーバー時の指定 */
background-color: #EEE;
cursor: pointer;
}
.ozTab + .ozTab { margin-left: 10px; }
.tabBody { /* コンテンツのコンテナ */
clear: both;
margin: 0;
padding: 1.4em;
position: relative;
top: -1px;
z-index: 0;
list-style: none;
border: 1px solid #CCC;
border-radius: 0 4px 4px 4px;
box-shadow:rgba(0, 0, 0, .2) 2px 5px 10px -3px;
}
.tabContent { display: none; }
.active { /* カレント判定 */
display: block;
position: relative;
z-index: 1;
}
次章以降は見た目ほぼ一緒の別バージョンです。ご参考マデ。
タブフォルダっぽくするCSS
【 追記:2016/01/15 】本稿は、モバイルなど小型端末で見たときに崩れるので一部ソースを改変しました。直したのは一番外側のDIV宣言です。次章も併せてご覧下さい。
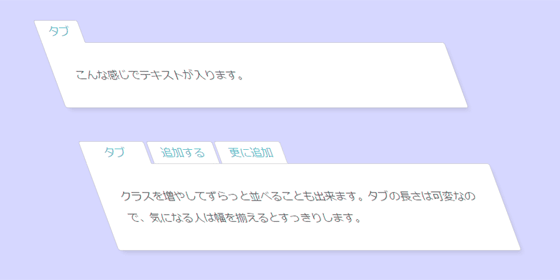
デモ
HTML
【HTML】
<div>
<div class="ozContainerTabs">
<div class="ozNomalTab"><a>タブ1</a></div>
<div class="ozBehindTabs"><a>タブ2</a></div>
<div class="ozBehindTabs"><a>タブ3</a></div>
</div>
<div class="ozContainerBody">
本文
</div>
</div>
複数のタブを表示するときは、カレントと後ろのタブにそれぞれクラスを割り振ります。
CSS
【CSS】
.ozContainerTabs { /* タブの宣言 */
position: relative;
vertical-align: middle;
height: 2em;
z-index: 1;
}
.ozContainerTabs > div { /* タブ本体 */
display:inline-block;
position: relative;
border-width: 1px;
border-style: solid;
border-radius: 4px 4px 0 0;
font-size: 1em;
line-height: 1em;
height: 2em;
float: left;
width: auto;
vertical-align: baseline;
}
.ozNomalTab{ /* カレントのタブ */
border-color: #CCC #CCC #FFF #CCC;
}
.ozBehindTabs{ /* 背後のタブ */
border-color: #CCC;
margin-left: 0.2em;
}
.ozContainerTabs > div > a{ /* タブのリンク文字 */
display: inline-block;
padding: 0.5em 1em 0;
}
.ozContainerBody { /* フォルダ本体 */
border: 1px solid #CCC;
border-radius: 0 4px 4px 4px;
clear: both;
position: relative;
padding: 2em;
top: -1px;
box-shadow:rgba(0, 0, 0, .2) 2px 5px 10px -3px;
}
ボーダーを広くすると角っこが不自然になるのが玉に瑕なんですけど1px ボーダーなら結構それっぽくなりますね。色をつけるときは色だけ定義したクラスを追加してカスケードさせるとメンテナンス性が良いです。
全体の幅を変えたいとき
【 本章追記:2016/01/15 】レスポンシブデザインで使うときなど、幅可変でも崩れないようにする場合は外枠を width ではなく margin で調整すると楽です。
HTML
【HTML】
<div class="ozContainer">
<div class="ozContainerTabs">
<div class="ozNomalTab"><a>タブ</a></div>
<div class="ozBehindTabs"><a>追加</a></div>
</div>
<div class="ozContainerBody">
本文
</div>
</div>
CSS
【CSS】
.ozContainer { /* 外側のボックス */
margin: 3em 4em;
}
指定変更は外側のボックスのみです。その他のDIVは最初のサンプルコードと同じ構成にして下さい。
レスポンシブ対応デモ
横 320px でタブいっぱい出すと崩れるかも知れませんが、強制横スクロールはなくなるはずです。
おわりに
フォルダ風の枠は、よく見かけるだけに狭い場所でも広い場所でもそれなりに見栄えがして使い勝手の良い装飾だと思います。サンプルは角丸ですけど、あえて角を出してもさっぱりするんじゃないでしょうか。
【 更新履歴等 】
2014/07/10 初稿発表
2016/01/15 スマホでの表示崩れ修正

コメントをどうぞ(´ω`*)