
話題の散らかったサイトをやっております都合上、少しでもご覧になってる方の見通しを良くしようと思い画面上部に固定のナビゲーションバーをつけることにしました。
でも実際作ってみたらWordPressが管理者用に吐くツールバーが全俺に対して邪魔すぎた。(当たり前)
そこで本稿では、このツールバーを非表示にしたり一時的に別の場所に動かしたりする方法をご紹介します。
WP_Admin_Bar 管理バー / ツールバー とは
ツールバーとは、wp-includes/class-wp-admin-bar.phpで定義されているWP_Admin_Barです。WordPress3.1から導入された機能で旧名は管理バー。(主に)ログイン状態で画面上部に出てきて管理者向けの機能をサジェストします。
細かいこと言うと
WordPress3.1以降 … Admin-bar / 管理バー
WordPress3.3以降 … Toolbar / ツールバー
みたいですけど、入力のしやすさから ここでは管理バーと呼ぶことにします。
ユーザプロフィールで管理バーを非表示にする
とりあえず一番簡単な方法。管理画面の
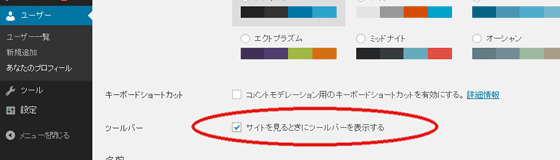
ユーザー > あなたのプロフィール > ツールバー
より、「サイトを見るときにツールバーを表示する」のチェックを外せばサイト閲覧時の管理バーを非表示に出来ます。(WordPressのバージョンによりメニュー構成が異なる可能性があります)

めでたしめでたし…と思いきや、私自身は管理バーを便利に使ってるので完全に消してしまうとダッシュボードとの行き来が不便なんですよね…。
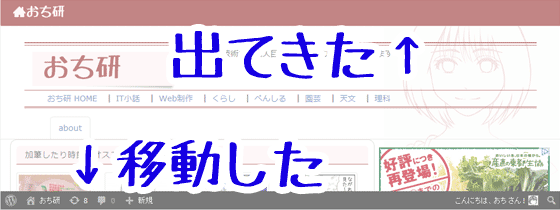
管理バーを画面下部に移動したい
要は画面上部になければ良いことに気づいたのでCSSで動かすことにします。
Move WordPress Admin Bar to the Bottom – WP Engineer
【function.php】
// admin bar to the bottom
function oz_admin_bar_to_the_bottom() {
echo '<style type="text/css">
#wpadminbar {
top: auto !important;
bottom: 0;
}
</style>';
}
// on frontend area
add_action( 'wp_head', 'oz_admin_bar_to_the_bottom' );

めでたしめでたし…と思いきや、これだとサブメニューを表示させようとすると画面外に落ちてしまって実用になりません。
特定条件の時だけ管理バーを画面下部に移動する
結局のところ、自作ツールバーの動作確認さえ出来ればいいやと言うことに気づいたので特定のページのみ管理バーを移動するようCSSセレクタを追加します。
とりあえずhome.phpにいるときだけ落とすバージョンがこれ。
【function.php】
// admin bar to the bottom
function oz_admin_bar_to_the_bottom() {
echo '<style type="text/css">
.home #wpadminbar {
top: auto !important;
bottom: 0;
}
</style>';
}
// on frontend area
add_action( 'wp_head', 'oz_admin_bar_to_the_bottom' );
なお、セレクタとして拾うクラスは body_class() を見てます。
is_home()等で条件分岐するという手もあったのですが、自分用デバッグとしては大げさかなと思ったのでCSSセレクタで対応しました。うちの場合は既に body_class() を導入しているため、ちょっとした条件分岐はCSSセレクタで済ませることも多いです。
アクティベーションは <body> 内に突っ込むだけ、色々使えるので結構便利です。拾えるクラス名は下記ご参照下さい。
【body_class() USAGE (WordPress 2.8 or later)】
rtl
home
blog
archive
date
search
paged
attachment
error404
single postid-(id)
attachmentid-(id)
attachment-(mime-type)
author
author-(user_nicename)
category
category-(slug)
tag
tag-(slug)
page-parent
page-child parent-pageid-(id)
page-template page-template-(template file name)
search-results
search-no-results
logged-in
paged-(page number)
single-paged-(page number)
page-paged-(page number)
category-paged-(page number)
tag-paged-(page number)
date-paged-(page number)
author-paged-(page number)
search-paged-(page number)
管理バーを複数ユーザに対して非表示にしたいとき
コーポレートサイト等での実装に。
Function Reference/show admin bar « WordPress Codex
【function.php】
// 管理バー非表示 WordPress3.3以降
show_admin_bar( false );
【function.php】
// 管理バー非表示 WordPress3.1以降かつ管理画面で挙動がおかしい場合
add_filter('show_admin_bar', '__return_false');
【function.php】
// 管理者権限を持つユーザーのみ管理バー表示
if ( ! current_user_can( 'manage_options' ) ) {
show_admin_bar( false );
}
管理バーそのものを編集する
【 2015-07-21 本章追記 】
プラグインによっては管理バーに機能追加してるものもあるんですね。編集できることを知ったのでどうやってるのかなと調べたメモ。
管理バーに項目を追加する
管理バーは wp-includes/admin-bar.php で定義されてます。LL105-110行を見ると、各項目は以下の書式で追加されていることが判ります。
【admin-bar.php】
function wp_admin_bar_wp_menu( $wp_admin_bar ) {
$wp_admin_bar->add_menu( array(
'id' => 'wp-logo',
'title' => '' . __( 'About WordPress' ) . '',
'href' => self_admin_url( 'about.php' ),
)
);
…と言うことは、何か新たに機能を追加したいときは同じ書式で追加できるってことですね。
管理バーから項目を消去する
add_menuがあると言うことはremove_menuも効くはずです。Codexによると以下の書式で消えるとのこと。
【functions.php】
<?php $wp_admin_bar->remove_menu( $id ); ?>
例えば一番左のWマークのidは’wp-logo’だし、更新ファイルのお知らせは’updates’となります。(更新通知、急かされてるようで苦手なんです(^^;)
その他の項目は admin-bar.php から「$wp_admin_bar->add_menu」を検索すると見つかるので好みに合わせてデザインして下さい。
【functions.php】
<?php
function remove_admin_bar_menus( ) {
global $wp_admin_bar;
$wp_admin_bar -> remove_menu( 'wp-logo' );
$wp_admin_bar -> remove_menu( 'updates' );
}
add_action( 'wp_before_admin_bar_render', 'remove_admin_bar_menus' );
?>
おまけ:管理バーそのものの挙動がおかしい場合
もしかするとWordPressの呪いです。
</head> 直前の <?php wp_head(); ?> 、
</body> 直前の <?php wp_footer(); ?> があるかどうか、今一度ご確認下さいませ。

|
基礎からのWordPress (高橋のり)【楽天】 / 【Amazon】 |

コメントをどうぞ(´ω`*)