はてなブックマークでコメントされた内容を、プラグイン使わずにテーマファイル直接記述で表示させる方法をご紹介します。
何かいろいろ書いてますが、はてな公式で紹介してるブログパーツをWordPressで動作するように成形してるだけで特別なことは何もしません。
プラグインを使わず はてなブックマークウィジェットを呼び出す
はてな公式ブックマークウィジェットをWordPress用に直す
はてな公式サイトで、代表的なブログ向けのソースを配布しているので、細かな呼び出し部分をWordPressのテンプレートタグに書き換えます。出来あがったらヘッダ(header.php)等に書き込みましょう。
【HTML】
<!-- Hatena bookmark comment -->
<script type="text/javascript" charset="utf-8" src="http://b.hatena.ne.jp/js/bookmark_blogparts.js"></script>
<script type="text/javascript">
HBBlogParts.commentInsertSelector = [ 'div.hatena-bookmark-marker', 'div.article-body-inner', 'div.blogbody div.mainmore', 'div.blogbody div.main', 'div.entry-body-main'];
HBBlogParts.insertPosition = 'after';
HBBlogParts.permalinkSelector = [ 'div.hatena-bookmark-marker a', 'div h3 a', 'h2.title a', 'h2.entry-title a', '.posted a' ];
HBBlogParts.permalinkPathRegexp = /<?php echo preg_quote(get_permalink(), '/'); ?>/;
HBBlogParts.permalinkAttribute = 'href';
</script>
はてなブックマークコメントを表示部に埋め込む
次に、表示用コードを comments.php など任意の場所に記述します。
【HTML】
<div class="hatena-bookmark-marker"><a href="<?php echo get_permalink(); ?>"></a></div>
実装例↓↓

プレビュー画面でコメント欄を呼び出す必要ないのでオプトアウト
ただ、このままだと全ての条件で はてなブックマークコメントウィジェットの呼び出しが発生するので動作確認等の際に少々邪魔になります。そこで、プレビューと404を除外したのが下のバージョンです。
実装するときはコメントの呼び出し条件を見ながら調整して下さい。
【header.php】
<!-- Hatena bookmark comment -->
<?php if (is_singular() && !(is_preview() || is_404())) : ?>
<script type="text/javascript" charset="utf-8" src="http://b.hatena.ne.jp/js/bookmark_blogparts.js"></script>
<script type="text/javascript">
HBBlogParts.commentInsertSelector = [ 'div.hatena-bookmark-marker', 'div.article-body-inner', 'div.blogbody div.mainmore', 'div.blogbody div.main', 'div.entry-body-main'];
HBBlogParts.insertPosition = 'after';
HBBlogParts.permalinkSelector = [ 'div.hatena-bookmark-marker a', 'div h3 a', 'h2.title a', 'h2.entry-title a', '.posted a' ];
HBBlogParts.permalinkPathRegexp = /<?php echo preg_quote(get_permalink(), '/'); ?>/;
HBBlogParts.permalinkAttribute = 'href';
</script>
<?php endif ?>
【comments.php】
<?php if (is_singular() && !(is_preview() || is_404())) : ?>
<div class="hatena-bookmark-marker"><a href="<?php echo get_permalink(); ?>"></a></div>
<?php endif ?>
はてブコメントの見た目をカスタマイズする
「はてなブルーはちょっと…。」という場合は色を変えることも可能です。
style.css を編集してコメント欄の色などを変える
開発者向けノートによると!important で上書き推奨だそうです。軽く気が遠くなりますけど、まぁ、それはそれ。変更したいクラスを拾って好みに整形し、元のCSSとぶつかるようなら !important 規則を使って下さい。
【CSS】
/* Hatena Comment Header ヘッダ色 */
div#hatena-bookmark-container div.hatena-bookmark-title {
background: #RRGGBB !important;
border: none !important;
}
/* Hatena Comment Header 背景色 */
div#hatena-bookmark-container {
background: #RRGGBB !important;
}
/* Hatena Comment Header リンク色 */
div#hatena-bookmark-container div.hatena-bookmark-title a {
color: #RRGGBB !important;
}
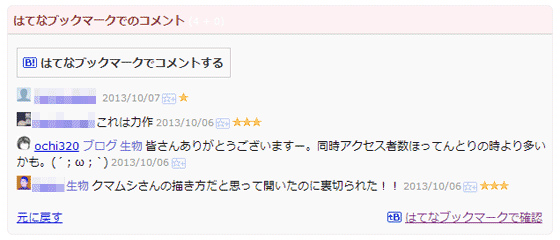
実装例↓↓

【memo】
jsの呼び出し時にCSS読み込みを奪えば完全自作も可能です。
HBBlogParts.useUserCSS = ‘true’;
上記のコードを追加して、展開されたHTMLからclass名を拾えばOK。
JavaScriptのCSS読み込みを停止させてCSSを完全自作する
【2014/09/30 本章追記】
JavaScript側でユーザーCSSの使用を宣言するとデフォルトCSSの読み込みが停止される仕様になっています。一から完全にコーディングし直すことになるので、無理な上書きをせずに素直な指定が可能です。自作派の方はこちらを採用して下さい。
冒頭のスクリプト呼び出し部を以下のコードに差し替えます。
【HTML】
<!-- Hatena bookmark comment -->
<script type="text/javascript" charset="utf-8" src="http://b.hatena.ne.jp/js/bookmark_blogparts.js"></script>
<script type="text/javascript">
HBBlogParts.commentInsertSelector = [ 'div.hatena-bookmark-marker', 'div.article-body-inner', 'div.blogbody div.mainmore', 'div.blogbody div.main', 'div.entry-body-main'];
HBBlogParts.insertPosition = 'after';
HBBlogParts.permalinkSelector = [ 'div.hatena-bookmark-marker a', 'div h3 a', 'h2.title a', 'h2.entry-title a', '.posted a' ];
HBBlogParts.permalinkPathRegexp = /<?php echo preg_quote(get_permalink(), '/'); ?>/;
HBBlogParts.permalinkAttribute = 'href';
HBBlogParts.useUserCSS = 'true';
</script>
すると、はてなブックマークウィジェットが読み込まれてもCSSが読み込まれずにプレーンテキストで表示されます。
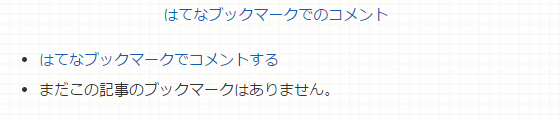
実装例↓↓

そのときソースを見ると以下のような書式で展開されているはず。
【HTML】
<div class="hatena-bookmark-container" id="hatena-bookmark-container">
<div class="hatena-bookmark-title">
<div class="hatena-bookmark-entry-navigator">
<div class="hatena-bookmark-comment-header">
<a >はてなブックマークでのコメント </a>
<span class="hatena-bookmark-users">(xxx + xxx)</span>
</div>
</div>
</div>
<ul id="hatena-bookmark-list-container">
<li class="hatena-bookmark-item hatena-bookmark-addcomment-container">
<div class="hatena-bookmark-addcomment">
<a >はてなブックマークでコメントする</a>
</div>
</li>
<li class="hatena-bookmark-item">
<span class="hatena-bookmark-user-info"><img class="hatena-bookmark-profile-image" /><a class="hatena-bookmark-username">ユーザー名</a></span>
<span class="hatena-bookmark-tags"><a class="hatena-bookmark-user-tag">タグ</a></span>
<span class="hatena-bookmark-comment">コメント</span>
<span class="hatena-bookmark-timestamp">YYYY/mm/dd</span>
<span class="hatena-bookmark-star">
<span class="hatena-star-comment-container"><img class="hatena-star-comment-button"/></span>
<span class="hatena-star-star-container"><img class="hatena-star-add-button"/></span>
</span>
</li>
</ul>
<div class="hatena-bookmark-footer">
<div class="hatena-bookmark-showall-comment">
<span class="hatena-bookmark-span-button">他のコメントを表示</span>
</div>
<div class="hatena-bookmark-entrypage-link">
<a class="hatena-bookmark-comment-show">はてなブックマークで確認</a>
</div>
</div>
</div>
お好みに合わせてCSSで整形すればオリジナルブックマークの完成です。例として代表的なクラスを拾ってみたので参考にどうぞ。
【CSS】
div#hatena-bookmark-container { //全体設定
}
div#hatena-bookmark-container span,
div#hatena-bookmark-container img { //全体のインライン要素設定
}
div#hatena-bookmark-container a { //全体のリンク設定
}
div#hatena-bookmark-container div.hatena-bookmark-title { //「はてなブックマークでのコメント」のところ
background: ;
color: ;
padding: ;
border: ;
font: ;
}
div#hatena-bookmark-container div.hatena-bookmark-title div.hatena-bookmark-comment-header span.hatena-bookmark-users { //ブクマ総数
}
div#hatena-bookmark-container ul#hatena-bookmark-list-container { //コメント欄本文 全体設定
}
div#hatena-bookmark-container ul#hatena-bookmark-list-container li.hatena-bookmark-item { //コメント各要素
}
div#hatena-bookmark-container ul#hatena-bookmark-list-container li.hatena-bookmark-item span.hatena-bookmark-timestamp { //ブクマ日
}
div#hatena-bookmark-container ul#hatena-bookmark-list-container li.hatena-bookmark-item a.hatena-bookmark-user-tag { //ユーザタグ
}
div#hatena-bookmark-container ul#hatena-bookmark-list-container li.hatena-bookmark-item a.hatena-bookmark-username { //アカウントテキスト
}
div#hatena-bookmark-container ul#hatena-bookmark-list-container li.hatena-bookmark-addcomment-container { //「はてなブックマークでコメントする」全体設定
overflow: hidden;
zoom: 1;
display: block;
}
div#hatena-bookmark-container ul#hatena-bookmark-list-container li.hatena-bookmark-addcomment-container div.hatena-bookmark-addcomment { //「はてなブックマークでコメントする」のところ
}
div#hatena-bookmark-container ul#hatena-bookmark-list-container li.hatena-bookmark-addcomment-container div.hatena-bookmark-addcomment a { //「B!」マーク
display: block;
overflow: hidden;
padding: ;
background: ;
padding-left: ;
border: ;
font-weight: ;
color: ;
}
div#hatena-bookmark-container div.hatena-bookmark-footer { //「はてなブックマークで確認」全体設定
}
div#hatena-bookmark-container div.hatena-bookmark-footer div.hatena-bookmark-entrypage-link { //「はてなブックマークで確認」のところ
}
div#hatena-bookmark-container div.hatena-bookmark-entrypage-link a.hatena-bookmark-comment-show { //「B!」マーク
background: ;
padding-left: ;
}
参考:basic.css
【 memo 】
すいません、一年ぶりの更新です。
今朝方この記事を はてブして頂いて、完全自作の方法を書くと言ったきり放置していたのを思い出したので続き書きました。つーか、このページ結構アクセス数あるのに全然シェアされないのは何故なんだぜ?
WordPressに はてブウィジェット設置しよう まとめ
こんな話を書いておいて何ですけど、ほとんどセルクマでかっこわるいので近いうちに米欄はずします。 外しました。(笑)
皆さまにおかれましては はてブ獲得に精進されて下さい。で、本稿がお役に立ちましたらご紹介頂けると中の人が大変喜びます。
コメントをどうぞ(´ω`*)