WEBページの高速化をもくろんでCSSの遅延読み込みに行き着く人は多いでしょう。発想は単純で、rel=”stylesheet” 属性をつけていない <link> タグを用意して後から属性を追加します。
大きくて複雑なデータは非同期読み込みしたい一方、<link rel=”stylesheet”>はヘッダに書く決まりです。そのうえ接続を占有するのでレンダリングブロックが発生してしまう。
おち研でもWebフォント入れてるので体感速度は速いに越したことはないだろうってことで試してみた…んですけど、結論から言うとすぐに戻しました。
タイトルロゴがWebフォントなので、遅延読み込みすると画面の再描画で表示がガタガタするんです。作業前から予想してたことではあるんですけど、実際の動作を見てみたらやっぱ無理だった。
ただ、サイトの構成によっては有効かも知れないのでメモを残しておきます。
rel=subresource と rel=prefetch
関連リソースのキャッシュに関しては rel=”prefetch” を使うという話もあるのですが、同一ページに適用させるリソースには rel=”subresource” が良さそうです。
Weblog – Hail2u.net
rel=prefetch とは
linkタグ属性のひとつ。ブラウザのアイドル時間を使って近い将来訪問するだろうページを先読みダウンロードするための指定です。ユーザがリンクを踏んだ瞬間にあらかじめ取得したキャッシュを渡すので、表示の体感速度が上がって見えます。
なお「近い将来訪問するページ」とは、<link rel=”next”> などに代表される続き物コンテンツのことを指します。
rel=subresource とは
一方、rel=subresource については正直よく判りません。ドラフトのようなので、日本語ドキュメントも皆無に近い状況です。
Chromeの技術情報によると、rel=subresourceは rel=prefetch とは異なる新しいリンク種別です。 rel=prefetch が後続ページで使うリソースを先読みする用途なのに対して、rel=subresourceは現在のページで使われるリソースを定義します。
ブラウザが rel=subresource を検出すると、必要に応じてすぐ使えるように準備するとのこと。まさにサブリソースのロード定義に使えそうです。
What is LINK rel=subresource?
“LINK rel=subresource” provides a new link relation type with different semantics from LINK rel=prefetch. While rel=prefetch provides a low-priority download of resources to be used on subsequent pages, rel=subresource enables early loading of resources within the current page. Because the resource is intended for use within the current page, it must be loaded at high priority in order to be useful.
LINK rel=subresource – The Chromium Projects
また、技術監査などを行う NCC Group ディレクターAndy Davies氏のブログによると Chromeのコードを見る限り、subresourceによる優先権は「CSSやスクリプトやフォントより下…というよりも画像と同等かそれ以上」ということのようです。
(Chromium’s source code suggests it’s actually downloaded as a lower priority than stylesheets/scripts and fonts but at an equal or higher priority than images)
How the Browser Pre-loader Makes Pages Load Faster – Andy Davies
言葉通りの挙動を示すなら大歓迎ですが、括弧書きなのが気になります。問題はこれがどこまで実装されてるかですよね。
CSSをjQueryで遅延読み込みする
うだうだ言ってても始まらないのでやります。まず遅延読み込みしたいCSSをヘッダにセット。通常なら rel=”stylesheet” とするところを rel=”subresource” にした link タグを書きます。
【HTML】
<link id="lazyCss" href="lazy.css" rel="subresource">
次にjQueryで属性を書き換えます。</body>直前とか、クリティカルじゃないところに書いて下さい。
【JavaScript】
$(function(){
// CSS遅延読み込み
$('#lazyCss').attr('rel', 'stylesheet');
});
終わり。
動作状況など
Can I Useを見てもブラウザの対応状況が書かれてないので、対応環境は特に断りがない限り私が確認した2015年8月現在の状況です。
IEは上に書いたように追い出したWebフォントを読んだり読まなかったりです。挙動の細かいテストをしてないんですけど、Hail2u.net の Nagashima 氏が言うように JavaScript が走るタイミングで CSS のロードが終わってないとダメかも知れない。
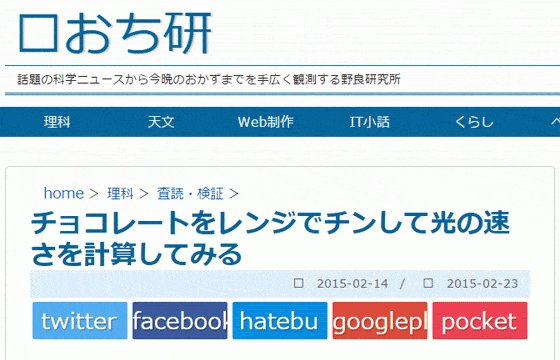
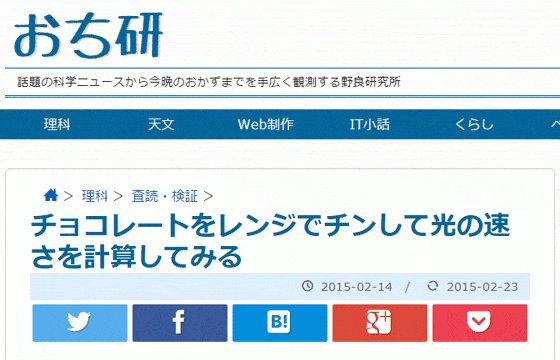
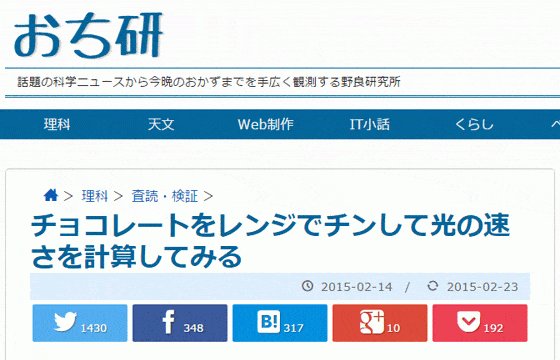
ちなみに冒頭で書いたWebフォントの再描画はこんな感じになります。

レンダリングに3段階あるのはSNSカウンタも非同期で読んでるせいです。
うちではガタガタになっちゃいましたけど、実行タイミングを見てネクストビューのリソースを追い出す分にはそれなりに有用かも知れません。試して良かったって人は是非教えて下さい。
はー、くたびれもうけ。誰かー褒めてー。 _(:3 」∠)_

コメントをどうぞ(´ω`*)