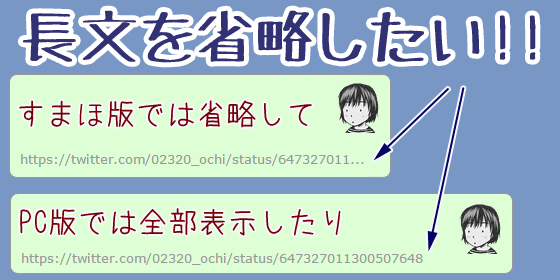
テキストをCSSだけで適当な長さに省略表示する方法です。URLなどの折り返しが効かない文字列を扱うときなどにどうぞ。はみ出しても構わないから大量のカラムを一定サイズに収めたいときも便利です。
好きなサイズで切り取るには overflow:hidden; が一般的ですが、テキストの場合は text-overflow:ellipsis を使うと三点リーダー「…」を付与できます。省略したことがユーザにも伝わるので何となく親切というか。
text-overflow を使って1行で収める
細かい解説は後回しにして、まずはソースから。
指定領域の設定
基本となる表示領域と適当なテキストを用意します。折り返しを禁止しているので、表示させると溢れます。
【HTML】
<p class="testBase">長すぎるテキストを指定領域に収める方法。たとえば温泉の泉質を示すAequeosalinocalcalinoceraceoaluminosocupreovitriolicという言葉はハイフネーションが効かないので困ります。</p>
【CSS】
.testBase {
width: 70%;
height: 2em;
white-space: nowrap;
}
長すぎるテキストを指定領域に収める方法。たとえば温泉の泉質を示すAequeosalinocalcalinoceraceoaluminosocupreovitriolicという言葉はハイフネーションが効かないので困ります。
※ 画面外まで伸びると汚いので、あまりにもはみ出た分はレシピ外のCSSで強制的に消してます。
text-overflow: clip を使ったデモ
基本設定に加えて、text-overflow: clip; を追加します。
前章のテストにより、デフォルトだと overflow:visible; がついてると判るので、 overflow:hidden; を追加して塞ぎましょう。
【CSS】
.testClip {
text-overflow: clip;
overflow:hidden;
}
長すぎるテキストを指定領域に収める方法。たとえば温泉の泉質を示すAequeosalinocalcalinoceraceoaluminosocupreovitriolicという言葉はハイフネーションが効かないので困ります。
見事な切り捨てっぷりに目が点。CLIPで指定するときは枠をちゃんと表示させておいたほうが良さそうです。
text-overflow: ellipsis を使ったデモ
【CSS】
.testEllipsis {
text-overflow: ellipsis;
overflow:hidden;
}
長すぎるテキストを指定領域に収める方法。たとえば温泉の泉質を示すAequeosalinocalcalinoceraceoaluminosocupreovitriolicという言葉はハイフネーションが効かないので困ります。
ELLIPSISは1文字単位で切り取られ、後ろに省略記号として三点リーダー「…」がつきます。楽ちん。
text-overflow属性の仕様と用例
…ということで仕様に関するメモ。text-overflow属性は、テキストが表示領域から溢れるときの制御に使います。
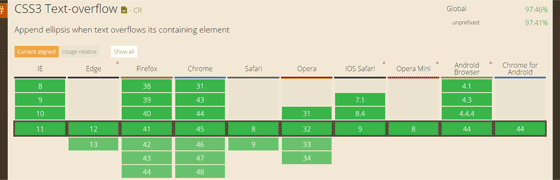
Can I Use で見る対応ブラウザは本稿執筆時で 97.5% をカバー。モダンブラウザなら特に問題なく使えるでしょう。

Can I use… Support tables for HTML5, CSS3, text-overflow
text-overflowが取れる値
text-overflow属性が取れる値は以下の通りです。他に、Firefoxのみ任意の文字列を指定出来るようですね。
- clip
- クリップします。溢れたらぶつ切り。
- ellipsis
- エリプシス(省略記号)つけます。実装は三点リーダー。
text-overflow 指定をしない場合
長すぎるテキストを指定領域に収める方法。たとえば温泉の泉質を示すAequeosalinocalcalinoceraceoaluminosocupreovitriolicという言葉はハイフネーションが効かないので困ります。
冒頭でも軽く触れましたが、ブラウザの実装を見るとtext-overflow 属性とは別に、デフォルト値として overflow:visible が効いてるようです。
複数行の領域指定に対応する
複数行の領域に表示する場合も考えます。
複数行指定をするときの基本形
先ほどと同様、Pタグに以下のような表示領域を設けます。
今度は折り返したいので white-space 属性を消しました。それでも長い単語がはみ出してしまうので、 overflow-wrap:break-word; を足して強制的に折り返します。
【CSS】
.testBox {
width: 60%;
height: 6em;
line-height: 1.5em;
overflow-wrap: break-word;
}
長すぎるテキストを指定領域に収める方法。たとえば温泉の泉質を示すAequeosalinocalcalinoceraceoaluminosocupreovitriolicという言葉はハイフネーションが効かないので困ります。
省略記号を疑似要素で後付けする
これに先ほどの.testEllipsis を指定すると、末尾に省略記号がついてくれません。( overflow-wrap:break-word; をつけない場合は、はみ出した行に三点リーダーがつきます )
なかなか悩ましいものがありますが、三点リーダーをつけたかったら疑似要素 :after で上書きしろってことでしょうか。
【CSS】
.testMultiEllipsis {
position: relative;
overflow:hidden;
z-index: 1;
}
.testMultiEllipsis:after {
position: absolute;
display: block;
content: '…';
line-height: 1.5em;
width: 1.5em;
height: 1.5em;
right: 0px;
bottom: 0px;
background: #fff;
z-index: 2;
}
長すぎるテキストを指定領域に収める方法。たとえば温泉の泉質を示すAequeosalinocalcalinoceraceoaluminosocupreovitriolicという言葉はハイフネーションが効かないので困ります。
ははは、強引。(・∀・)
長すぎるテキストを指定領域に切り取ってみた
複数行指定の時は -webkit-line-clamp が便利みたいなんですが、Chrome や Safari 限定になっちゃうので保守性を考えて今回は除外しました。
とは言え疑似要素で三点リーダーを上書きする方法も良策とは言えないので、個人的には複数行の三点リーダーはなくても良いんじゃないかなーという気はします。
そこは好みの問題ということで。

 横スクロールを制御するwhite-spaceと改行を禁止するCSS
横スクロールを制御するwhite-spaceと改行を禁止するCSS
コメントをどうぞ(´ω`*)