最近では論理的にきちっと宣言されたソースのほうがサーチエンジンの好評価を受けるようですね。
うちもセマンテックなソースを目指してサイトのHTMLを全面的に見直してる所なんですが、リスト要素の処理でちょっとはまったのでメモしておきます。
基本的な内容ですけど、リストタグは割と人によって癖があるので備忘録的な感じでまとめてみました!
順序無しリスト UL / 順序リスト OL / 定義リスト DL の違い
箇条書きなど、論理構造的に似た重みで連なる情報はリストタグを使います。適した要素は UL / OL / DL の3種類、用途がそれぞれ少しずつ違いますね。リストを作れるタグは以下の3種です。
使用例は以下の通りです。
【UL】行頭に全て同じ記号がつく(並列)
動物園で見られる いきもの
<ul>
<li>マレーバク</li>
<li>フンボルトペンギン</li>
<li>スマトラトラ</li>
<li>セスジキノボリカンガルー</li>
</ul>
【OL】行頭に数字などが振られる(順列)
好きな いきもの
<ol>
<li>カピバラ</li>
<li>ヤブイヌ</li>
<li>アルマジロ</li>
<li>ワラビー</li>
</ol>
【DL】行頭記号はつかず要素がインデントされる
<dl>
<dt>ネコ科の動物</dt>
<dd>オセロット</dd>
<dd>ウンピョウ</dd>
<dd>ライガー</dd>
<dd>イエネコ</dd>
</dl>
…みたいな感じでDLは一連の文脈でタイトルがつけられるので積極的に使いたいところです。
しかしWordPressで成形済の配列を取得すると自動で li がついてしまいますよね。li を外すだけなら簡単なんですけど、代わりに dd で置換するのはちょっと面倒臭いです。(後述)
見出しつきリストを LI 要素ベースで考える
次善策として、 LI 要素の含まれるリストにタイトルをつけることを考えると次のような感じになるでしょうか。
見出しにHタグを使った形式
【見出しにHタグを使った形式】
<div>
<h3>普通リストにHタグで見出しをつける</h3>
<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
<li>項目4</li>
</ul>
</div>
DL に比べると、やはりちょっと汚いですね。H3 が一連の流れだと宣言するためにDIVで囲ってます。
DL 要素の中に UL 要素を詰め込む
【定義リストに普通リストを組み込む】
<dl>
<dt>定義リストに普通リストを組み込む</dt>
<dd>
<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
<li>項目4</li>
</ul>
</dd>
</dl>
かなーり強引ですが、文法的には間違ってないはずです。そしてこれらをノーマライズした状態で表示させると以下のようになるでしょう。
| H3 + UL | DL > UL |
|---|---|
普通リストにHタグで見出しをつける
|
|
同じように見えて結構違いますね。それぞれ余白の初期値が違うようです。
コンソールで余白のずれを確認する
HTMLの各要素は、CSS側でリセットしない限りマージンやパディングの初期値を持ちます。それらを考慮しないままに値を入れると思わぬ表示崩れを起こすことがあるので注意します。あらかじめ余白のイメージを確認しておきましょう。
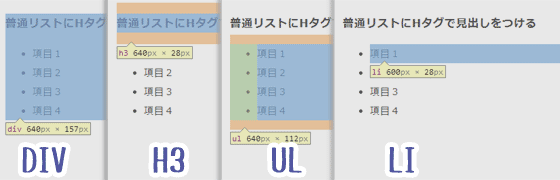
見出しにHタグを使った UL リストの例

ちなみに青が本体、オレンジが margin、緑が padding です。
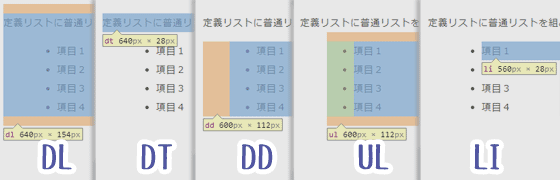
DL 要素の中に UL 要素を詰め込んだ例

UL と OL は行頭のリストスタイル記号が違うだけで余白構造は同じです。CSSで成形するときは上記の違いを念頭に入れて組むと間違いが減りそうですね。
追記:wp_list_categoriesで<li>タグを外す方法
元々この話を書こうと思ったきっかけは wp_list_categories 表示部まわりの変更をするためでした。ついでなので li タグの処理についても書いておきます。
テンプレートのstyle属性で切る
カテゴリ一覧の出力時にlistをつけないようにするには、スタイルのパラメータを変更します。
【表示部】
<?php wp_list_categories( 'depth=1&style=none' ); ?>
style 属性に none をセットすると、初期値の list タグが外れて代わりに <br> タグがつきます。
li タグを dd タグに書き換える方法
さらに今回のように初期値とは別のタグに変えたい場合は function.php で書式を置換します。
【function.php】
// wp_list_categories に自動でつくliを書き換える
function oz_list_categories( $output, $args ) {
return preg_replace('/li/', 'dd', $output );
}
add_filter( 'wp_list_categories', 'oz_list_categories', 10, 2 );
主要部分は preg_replace() です。スラッシュは正規表現で必要な記号なので外さないで下さい。
なお、function.php に書き込むのが無難ですけど、特定のPHPファイルに書き込めば限定的に働かせることも可能です。実際問題、SEO的にはそれほど変わらないと思うんですけど、私はソースがスッキリして気分的に楽になったので無駄DIVが苦手な人は試してみて下さい。
リスト構造を調べ直してみた感想
意外と忘れがちなリスト構造の細かな違いについて確認してみました。
おち研が使ってるWordPressテーマはほぼ完全自作テーマでお届けしておりますが、ソースをつぎはぎしてるうちにかなーりコードが汚くなってきました。微妙な余白崩れはもちろん、論理構造の正規化を目指して改修してるところです。しかし、どの話にどの要素を適用させるべきかは答えがないものも多くて難しいですね…。
今後も作業中に気づいた点をご紹介していければと思ってます。よろしくどうぞ。
【 更新履歴等 】
2014/07/09 初稿発表
2016/02/15 説明文を足しました。

 【WordPress】ウィジェット不要のカテゴリ一覧を1行で書く
【WordPress】ウィジェット不要のカテゴリ一覧を1行で書く 定義リストDLを装飾するレスポンシブOKなCSSデザイン5種
定義リストDLを装飾するレスポンシブOKなCSSデザイン5種
コメントをどうぞ(´ω`*)