おちです。
最近ようやく重い腰を上げておち研の初期に書かれたコードを見直しております。それで紆余曲折ありまして前後記事へのリンクにサムネイルをつけてみたので実装例をご紹介。
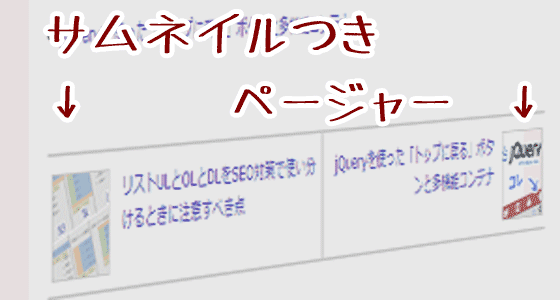
サムネイルつきの前後記事ナビゲーション

サムネイル画像のついた前後記事ナビゲーションをご覧になったことがあるでしょうか?
あれ良いなぁ…と言うことで自分でもやってみようかと思ったんですが、前の記事・次の記事にリンクを張るときによく使われるテンプレートタグ next_post_link / previous_post_link で実装するのは難しいような…?
get_next_post / get_previous_post を使う
どうやら、より複雑なことをする時は get_next_post / get_previous_post を使うと良さそうです。フォーラムによさげなコードを見つけたので改造することにしました。
【single.php】
<ul id="navigation">
<li>
<?php
$prevPost = get_previous_post(true); //前の記事データを取得
$prevThumbnail = get_the_post_thumbnail($prevPost->ID, array(60,60) ); //サムネイル取得
echo $prevthumbnail;
previous_post_link( '%link', $prevThumbnail.'%title' ); //出力
?>
</li>
<li>
<?php
$nextPost = get_next_post(true); //次の記事データを取得
$nextThumbnail = get_the_post_thumbnail($nextPost->ID, array(60,60) ); //サムネイル取得
echo $nextthumbnail;
next_post_link( '%link', $nextThumbnail.'%title' ); //出力
?>
</li>
</ul>
参考:Next & Previous Post Titles With Thumbnails
全記事ではなく同カテゴリ内でリンクするときは

同カテゴリ内でリンクをつけたいときは、出力するとき in_same_cat に True をセットすればOKです。このあたりの詳しいことは以前書いた記事をご参照下さい。
【PHP】
<?php previous_post_link( '%link', $prevThumbnail.'%title', TRUE ); ?>
CSSでの装飾例はこんな感じ。
【CSS】
#navigation{
overflow: hidden;
margin: 0 0 2em;
padding-left: 0;
list-style: none;
background: #CCC;
}
#navigation li{
display: block;
width: 50%;
line-height: 1.6em;
font-size: 13px;
float:left;
background: #FFF;
}
#navigation:after{
clear: both;
}
#navigation a{
display: block;
height: 60px;
margin: 10px 5px;
}
#navigation li:first-child{
margin: 2px 1px 2px -1px;
}
#navigation li:first-child img {
margin-right: 1em;
float:left;
border:1px solid #CCC;
}
#navigation li:last-child{
margin: 2px -1px 2px 1px;
text-align:right;
}
#navigation li:last-child img {
margin-left: 1em;
float:right;
border:1px solid #CCC;
}
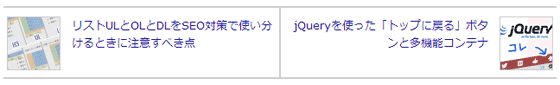
一方、極力シンプルに前後リンクを書いてみる
既存テーマだとIF文で条件判定されてることの多い next_post_link / previous_post_link 。テンプレートタグにぺろっと一行で書いても元気に動きます。

IF文で前後記事紹介を呼び出す例
<ul id="navigation">
<?php if( get_previous_post() ): ?>
<li class="alignleft"><?php previous_post_link('%link', '« %title', TRUE); ?></li>
<?php endif; if( get_next_post() ): ?>
<li class="alignright"><?php next_post_link('%link', '%title »', TRUE); ?></li>
<?php endif; ?>
</ul>
テンプレートタグのみで前後記事を呼び出す
<ul id="navigation">
<li><?php previous_post_link('%link', '%title', TRUE); ?></li>
<li><?php next_post_link('%link', '%title', TRUE); ?></li>
</ul>
CSSはこんな感じ。無駄にセレクタ使ってるのは ちょっとした仕込みの余地を設けてるためです。もし同じ見た目にするつもりなら完全に書き直した方が早いかも。
【CSS】
#navigation{
overflow: hidden;
margin: 0 0 2em;
padding-left: 0;
list-style: none;
background: #CCC;
}
#navigation li{
display: block;
width: 50%;
padding:0;
line-height: 1.6em;
float:left;
background: #FFF;
opacity:1;
}
#navigation li:hover{
opacity:0.8;
}
#navigation a{
display: block;
height: 50px;
padding: 0.5em 1em;
}
#navigation li:first-child{
margin: 2px 1px 2px -1px;
}
#navigation li:last-child{
margin: 2px -1px 2px 1px;
text-align:right;
}
ともあれ、シンプルなのがお好みの方はこんなのも如何かに…と言うご紹介でございました。
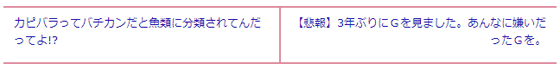
真ん中に別メニューを挟む
【2015.02.17本章追記】ご質問頂きましたので1章増やします。
前後への間に一覧へというタグを見栄えよく差し込むにはどのようにcssを変更するのがよいのでしょうか?(night.7th さんより)
ご希望の形はこんな感じ↓↓ と理解して良いでしょうか。
ここまでのコードは左右の見た目をCSSセレクタで切り替えていました。汎用性は高いんですが、少し判りにくいですね。
3カラムでもセレクタで処理出来ますけど、可読性を重視するなら、どんどん id や class を割り振ってしまいましょう。上の実装例を下に例示しました。見通しを良くするため骨組みだけ載せておきますので、実際には前章のPHPタグで装飾して下さい。
大きな変更点は以下の2点。
幅が減ったことで、文字数が多い場合に意図せぬ回り込みが増えると思います。気になるようなら文字サイズや余白を調整してみて下さい。
【HTML】
<ul id="navigation">
<li id="navLeft">前</li>
<li id="navCenter">一覧</li>
<li id="navRight">次</li>
</ul>
【CSS】
#navigation{
overflow: hidden;
margin: 0 0 2em;
padding-left: 0;
list-style: none;
background: #CCC;
}
#navigation li{
display: block;
line-height: 1.6em;
font-size: 13px;
float:left;
background: #FFF;
}
#navigation:after{
clear: both;
}
#navigation a{
display: block;
height: 60px;
margin: 10px 5px;
}
#navLeft{
margin: 2px 0;
width: 40%;
}
#navLeft img {
margin-right: 1em;
float:left;
border:1px solid #CCC;
}
#navCenter{
margin: 2px .5%;
text-align:center;
width: 19%;
}
#navRight{
margin: 2px 0;
text-align:right;
width: 40%;
}
#navRight img {
margin-left: 1em;
float:right;
border:1px solid #CCC;
}
こんな感じでいかがでしょうか~?
サムネイルつき前後記事の実装例まとめ
ちなみに、見る人が見ると判ると思うんですけど おち研テーマは WebDesignRecipes さんの SimpleSimple が元になってます。
もはやコード的にはほとんど原形留めてないんですけど、敬意を表して何となくここだけは面影を残してました。このテーマから始めたのは割と茨の選択だった気もしますが、凄く勉強になったので作者の高橋のりさんには非常に感謝してます。

|
基礎からのWordPress (高橋のり)【楽天】 / 【Amazon】 |
 previous / next_post_linkで同カテゴリ記事にリンクする
previous / next_post_linkで同カテゴリ記事にリンクする
初めまして。こちらの記事を参考にさせていただきまして、サムネイルつき前後へのリンクを作っているのですが、前後への間に一覧へというタグを見栄えよく差し込むにはどのようにcssを変更するのがよいのでしょうか?初歩的なことで申し訳ございませんがご返信をお待ち申し上げております。
ご質問のサンプル書いてみました。お望みの形だと良いのですが如何でしょうか。
おち様、早速のお応えありがとうございました。
私は”inline-block”を使用して表示させるのを試みたのですが、どうしても真ん中の一覧の項目が揃わなくて(5pxほど浮いたように見えてました)色を統一して表示させるようにしておりました。
この度はお応えいただきありがとうございました。さっそく参考にさせていただきます。
すみません!
サムネイル付きのナビゲーションを設置できたのですが、スマートフォンで閲覧時に、タイトルが切れてしまって、見栄えが良くありません。
画面からあふれるときは、…にするなどしたいのですが、どうすればよいでしょうか?
>pondamiyaさま
こちらご参照下さいませ。
指定幅以上の文字列を省略して…つけるCSS【複数行も可】
http://www.02320.net/text-overflow-ellipsis/