日々スマホユーザが増えてるのを実感する今日この頃です。
スマホファーストはもちろん、タブレットの動向も気になると言うことで、おち研2013年のアクセスログを記録として残しておきます。
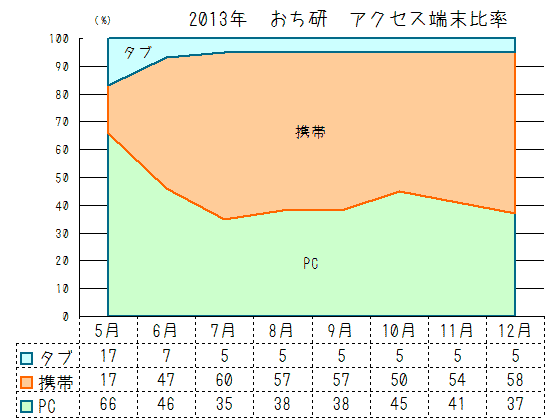
スマートフォンのアクセス比率は約6割&タブレットも意外と健闘

【memo】
4月以前のログは現在集計しているデータと計測法が違うため除外しました。
あと、アクセス者数は月間5桁につき参考程度にご覧下さい。
(この手のデータは月6桁くらいアクセスないと誤差が大きいと思うので。)
初月(5月)のタブレット率が高いのは半分くらい自分の動作確認です。
2011年に1割程度と言われていたスマートフォンによるWeb閲覧は2012年には2割を超え、その後も増え続けてるのは周知の通りです。
現状おち研におけるスマホ閲覧率は半分超というところですが、5%ほどいらっしゃるタブレットユーザも入れると6割いきますね。
EC系サイトによってはモバイルとタブレットでアクセス総数の7割を超えるケースもあるようです。
一言でスマホと言ってもサイズや速度はPC以上に多様かつシビアなのでレスポンシブデザインなら良いとか、いやデバイスで振り分けるべきだとかページネーションどうするんだよとか、実に悩ましい限り。
タブレット端末向けデザインをどうするべきか
あと個人的に気になるのはタブレットの扱い。
おち研ではユーザデバイスがタブレットだった場合、あえてPC表示にしてます。
夏頃まではタブレットユーザの自分比率が高かったことから自分の好みに合わせていたのがその理由でしょうか。
しかしこの数ヶ月タブレットユーザを見かけるケースがぐっと増えました。実際のアクセス者数も実感と同様に増加傾向です。(グラフのタブレット比は横ばいですが自分の動作確認が減ってるので。)
今までユーザーエージェントを見て表示テーマを振り分けてたんですが、それだと種類を用意するのが大変なのでレスポンシブにしていこうかなと思います。

SEO対策もPC・スマホで両対応に
Googleが公式にアナウンスしている通り、同じ単語を検索してもPCとスマートフォンでは別の検索結果が返って来るようになりました。
長文記事のページネーションはある意味スマホ向きでしょうが、PCユーザにとってはオーバーヘッドばかりが大きい厄介な仕様です。
一挙両得のサイトデザインとか基本ありえないわけで、今後も気を揉むことになりそうです。
SEOって単語に拒否感感じる人もいるけど、真面目に有用な記事を書いてもサイト構造によっては順位を大きく落とすことにもなりかねない昨今、釣り記事書きたくない人こそ真面目に考えたいのがSEO対策なのでした。

|
実例200に学ぶスマートフォンサイトデザインのアイデア帳【楽天】 / 【Amazon】
カヤックさんによる実例解説。 |
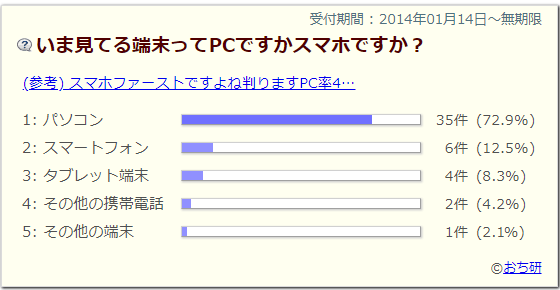
おまけ読者アンケート:現在ご覧になってる端末は?
【追記:2018-11-05】読者アンケートの結果発表です。

原題:スマホファースト時代突入 PC率4割切ってるもんね2013
コメントをどうぞ(´ω`*)