おちです。
WordPressサイトでサイドバーなどに置く記事のカテゴリー一覧を
テンプレートタグを使って表示させる方法です。
簡単に書けるうえ自由度が高いので色々カスタマイズできますよん。
wp_list_categories() で書くカテゴリリスト
テンプレートタグ wp_list_categories() を使います。
横書き表記

メインカラムで横に細く表示する方法。CSSはお好みに書き換えて使って下さい。
【PHP】
<ul class="menu">
<?php wp_list_categories('depth=1&title_li='); ?>
</ul>
【CSS】
.menu {
margin: 0;
list-style: none;
}
.menu li {
float: left;
margin-right: 1em;
}
.menu li:first-of-type:before { content:"" ; }
.menu li:before { content: " ┃ " ; }
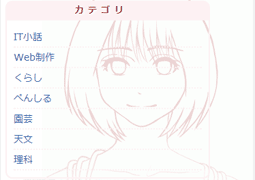
縦書き表記
フロート指定しなければ通常の縦並びリストになります。
 ちなみに絵はつきませんw
ちなみに絵はつきませんw
【PHP】
<ul class="menu">
<li>カテゴリーリスト</li>
<?php wp_list_categories('depth=1&title_li='); ?>
</ul>
【CSS】
.menu {
margin: 0;
list-style: none;
}
.menu li {
padding: 0 1em;
border-width: 2px;
border-style: none solid dotted;
border-color: #fdf1f3;
}
.menu li:first-child {
margin: 0;
padding: 5px 15px;
line-height:1.4em;
background: #fdf1f3;
border-width: 2px 2px 0;
border-style: solid;
border-color: #fdf1f3;
border-radius: 10px 10px 0 0 / 10px 10px 0 0;
text-shadow: 2px 2px 3px #FFF;
letter-spacing: 0.5em;
text-align:center;
}
.menu li:last-child {
border-width: 0 2px 2px;
border-style: solid;
border-color: #fdf1f3;
border-radius: 0 0 10px 10px / 0 0 10px 10px;
}
wp_list_categories() 仕様おぼえがき
【Usage】
<?php $args = array(
'show_option_all' => '',
'orderby' => 'name',
'order' => 'ASC',
'show_last_update' => 0,
'style' => 'list',
'show_count' => 0,
'hide_empty' => 1,
'use_desc_for_title' => 1,
'child_of' => 0,
'feed' => '',
'feed_type' => '',
'feed_image' => '',
'exclude' => '',
'exclude_tree' => '',
'include' => '',
'hierarchical' => true,
'title_li' => __( 'Categories' ),
'number' => NULL,
'echo' => 1,
'depth' => 0,
'current_category' => 0,
'pad_counts' => 0,
'taxonomy' => 'category',
'walker' => 'Walker_Category' ); ?>

|
基礎からのWordPress (高橋のり)【楽天】 / 【Amazon】
著者は丁寧な解説記事に定評のある高橋のりさん。 |
コメントをどうぞ(´ω`*)